浏览器开发者工具的使用技巧
浏览器开发者工具的使用技巧
打开开发者工具的方法:
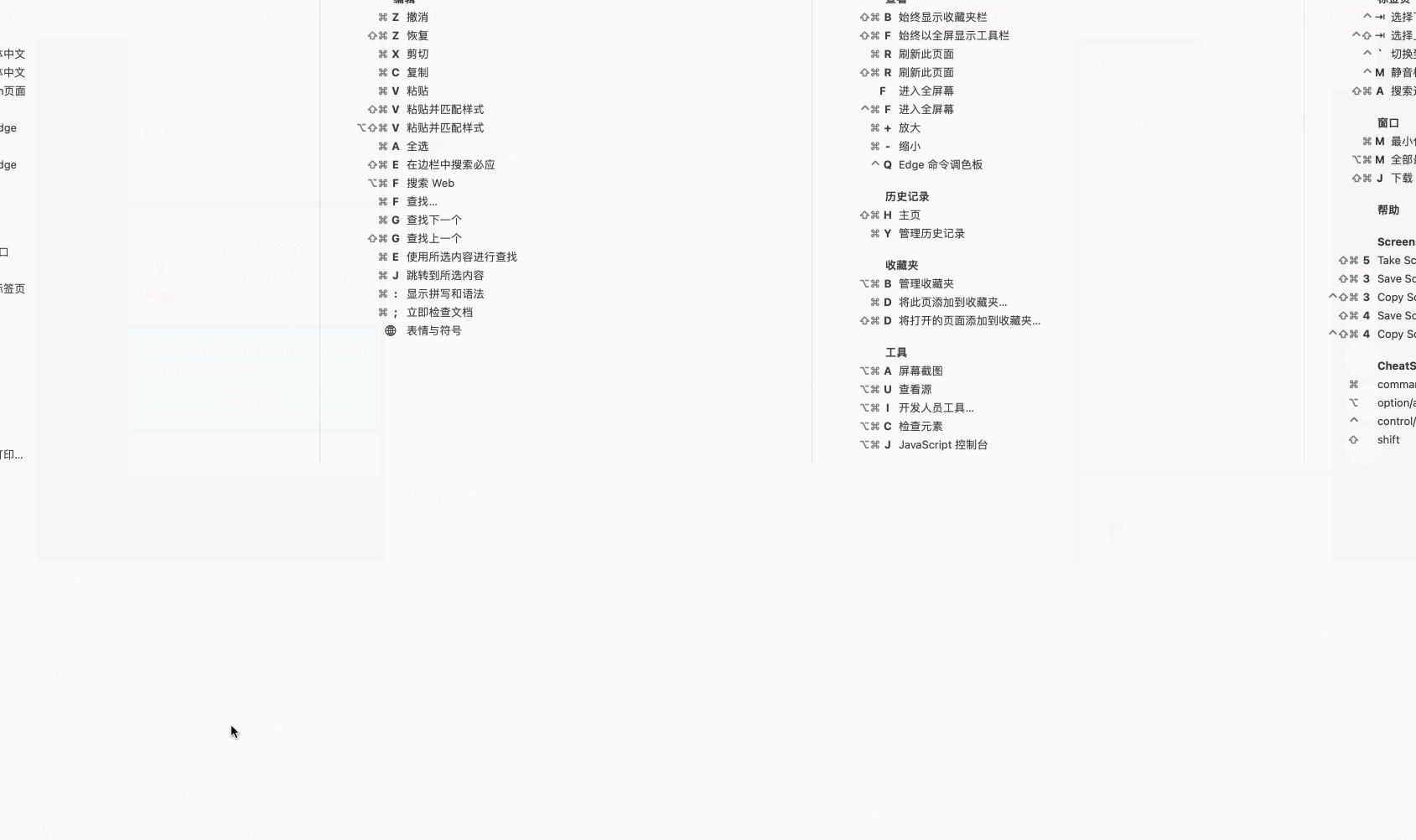
- 快捷键
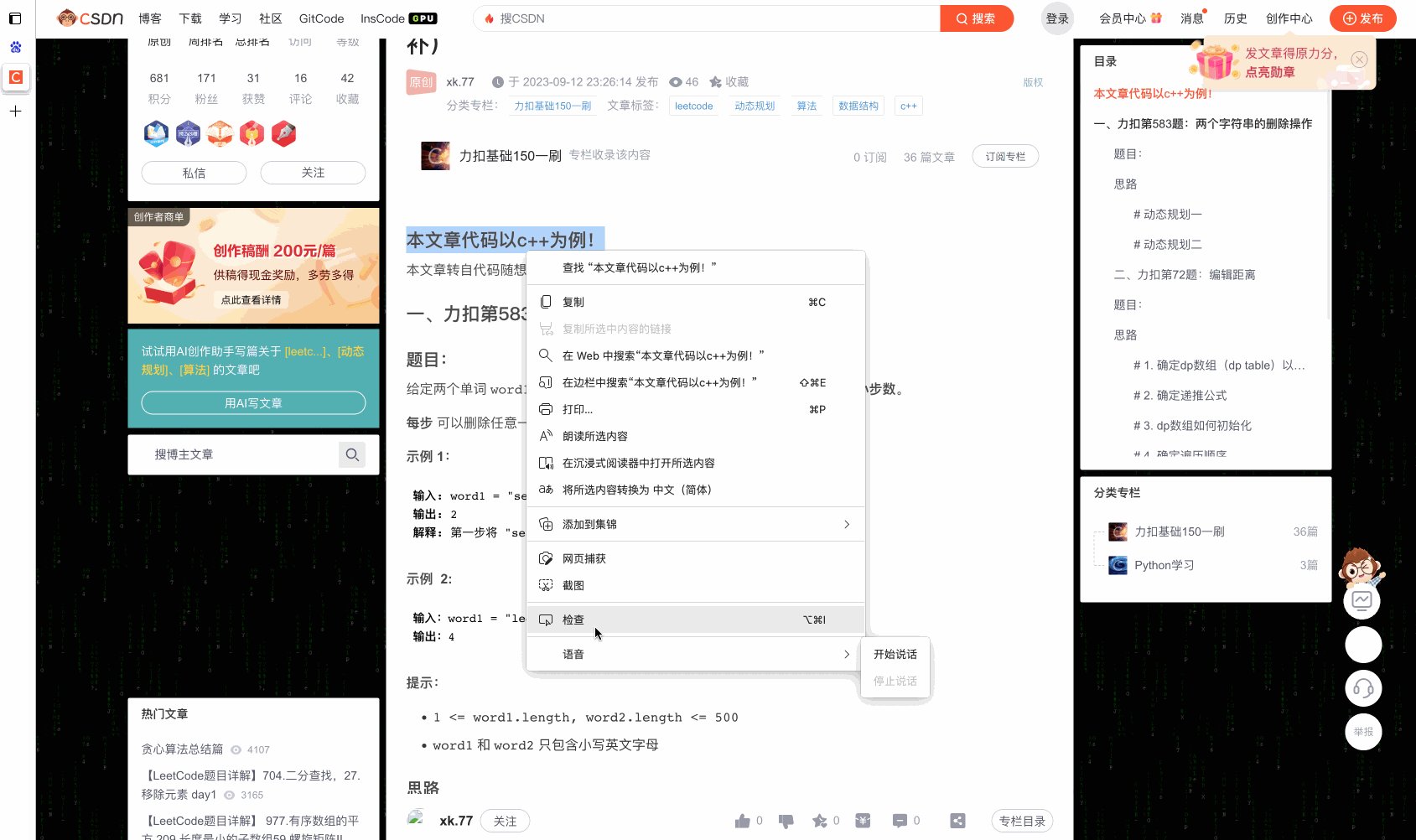
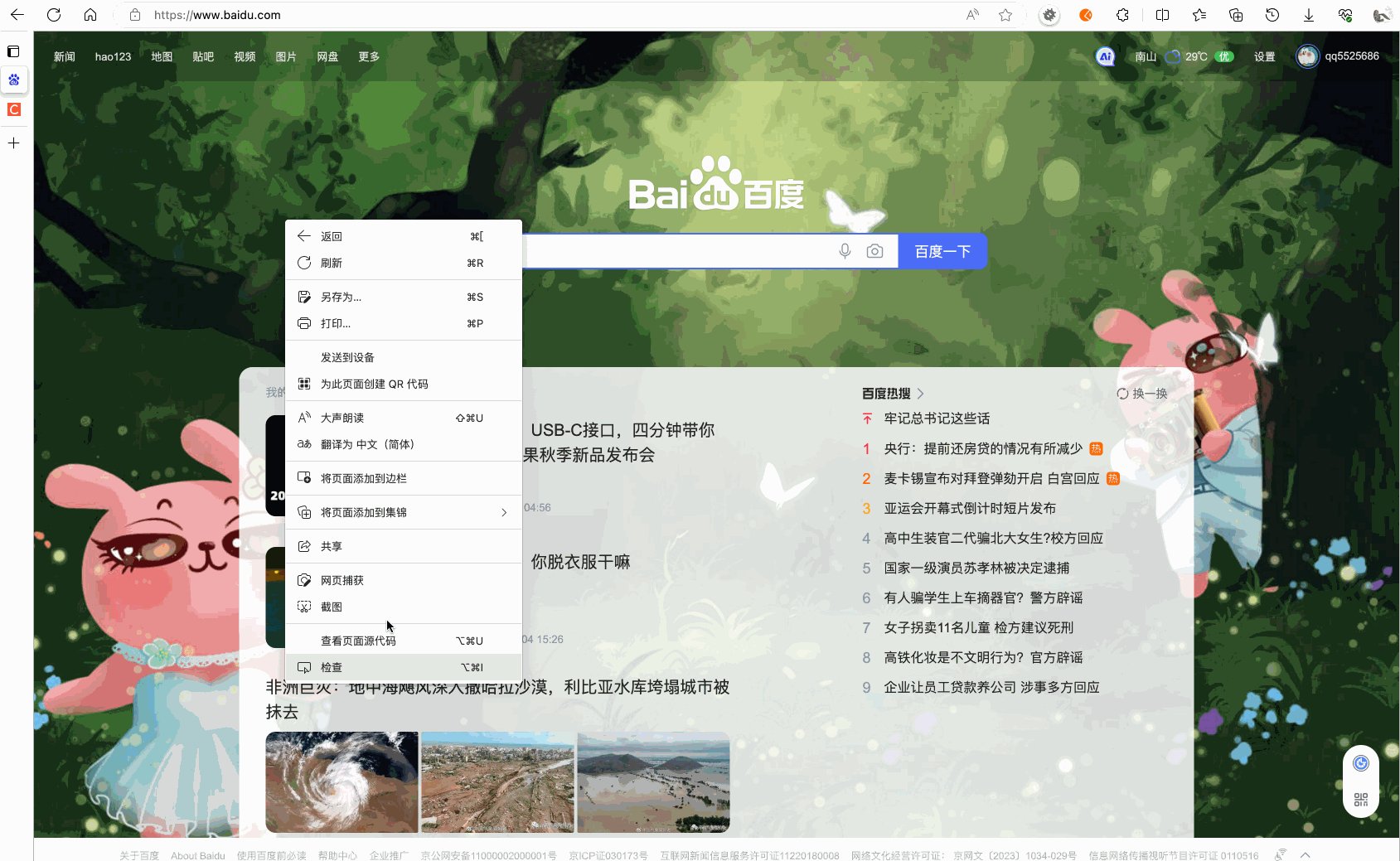
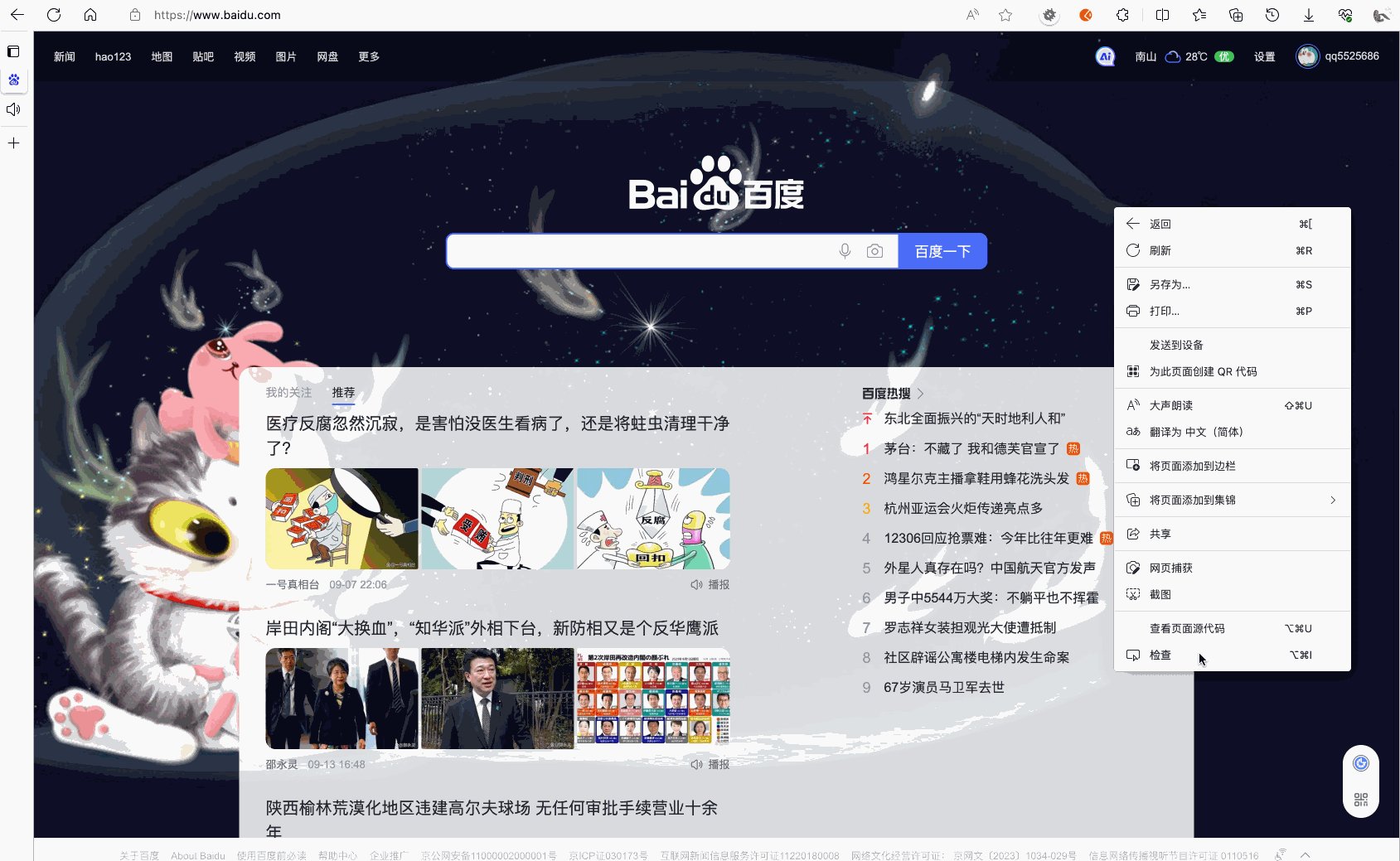
F12或Ctrl+Shift+i(Win)、Command+Option+i(macOS) - 鼠标右键菜单中选择
检查
模块
使用过程中,最常用的三个模块为:
- 元素
- 网络
- 控制台
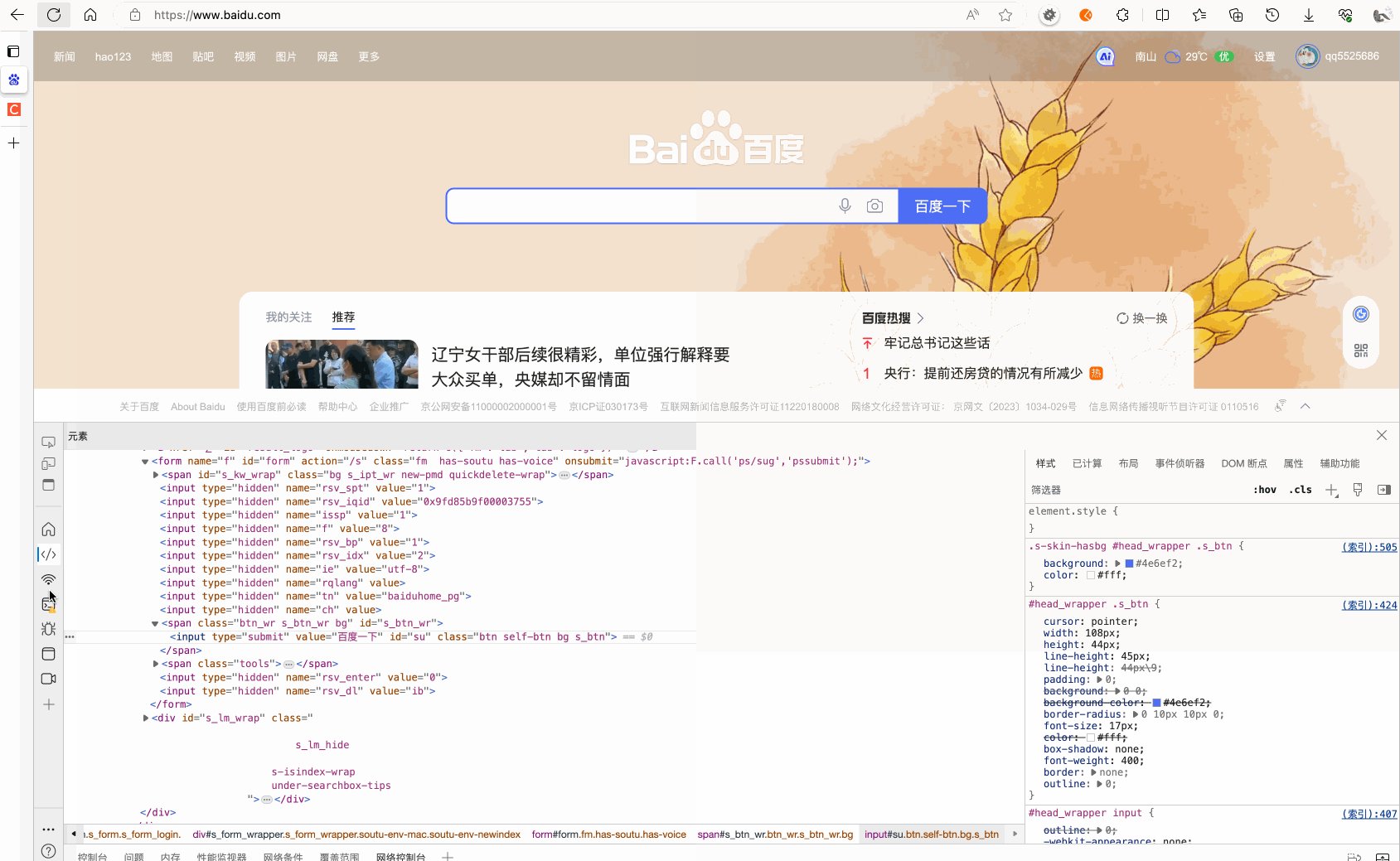
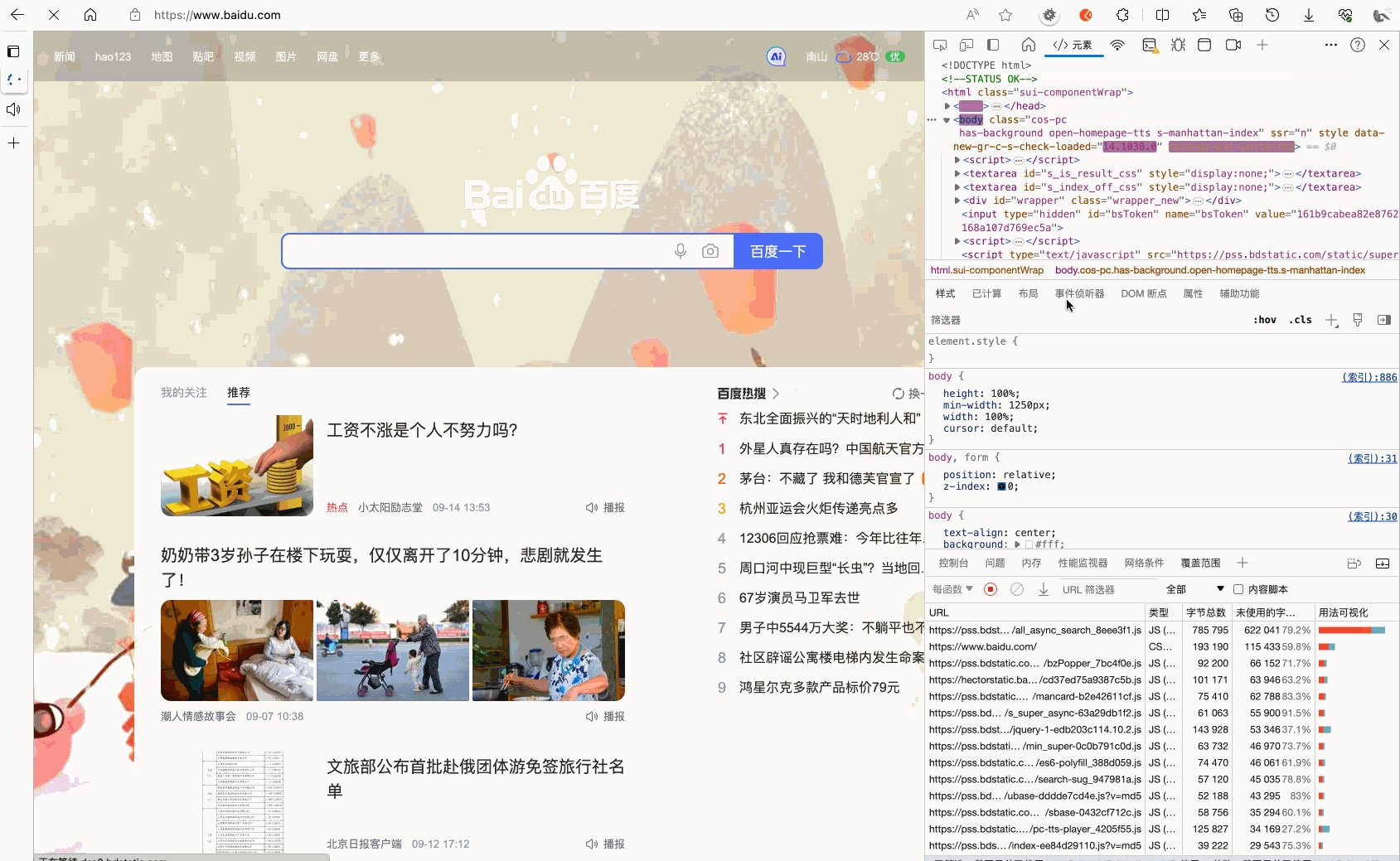
元素
用于定位页面元素、修改元素代码及属性;新增/移除监听事件;添加/删除DOM断点等;
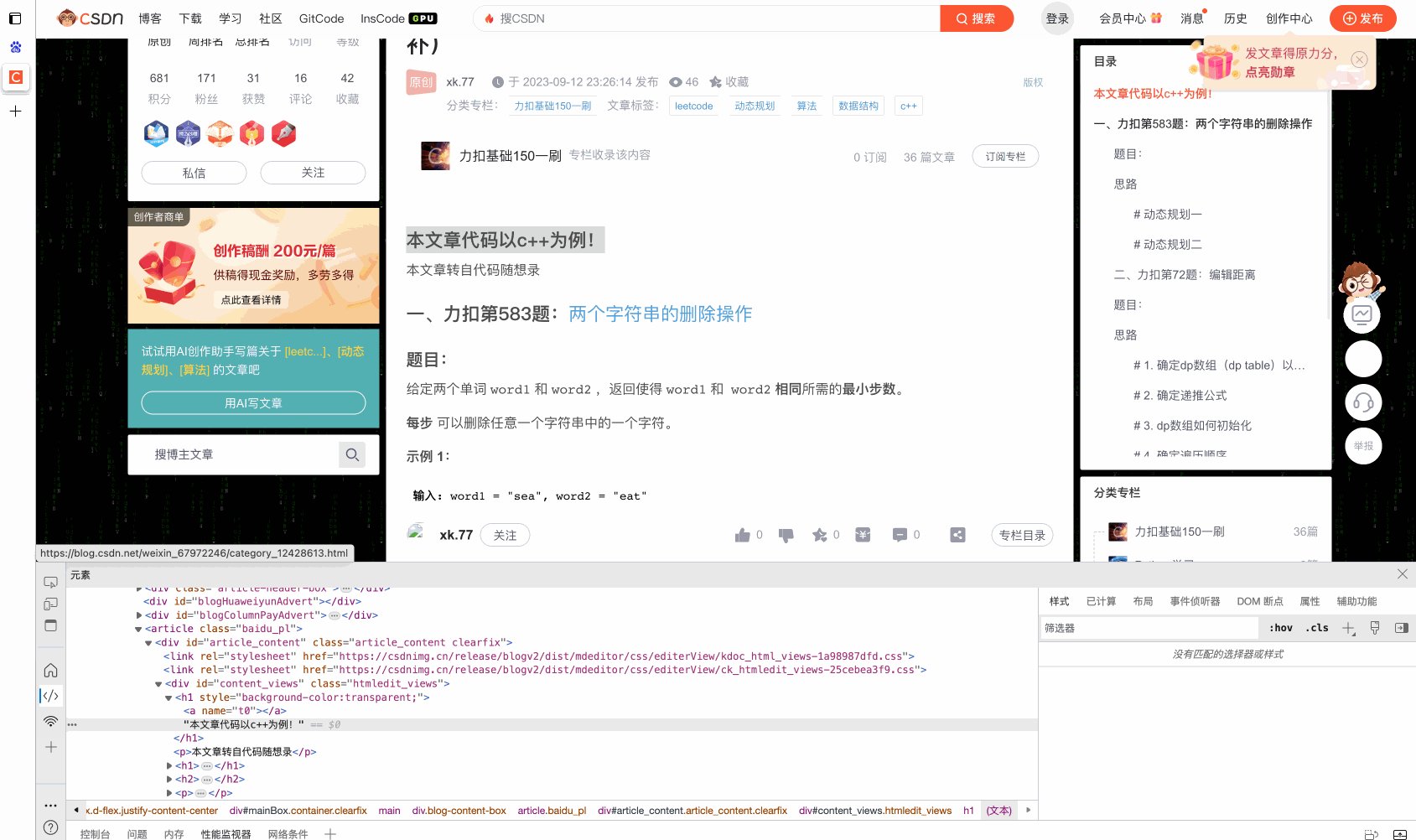
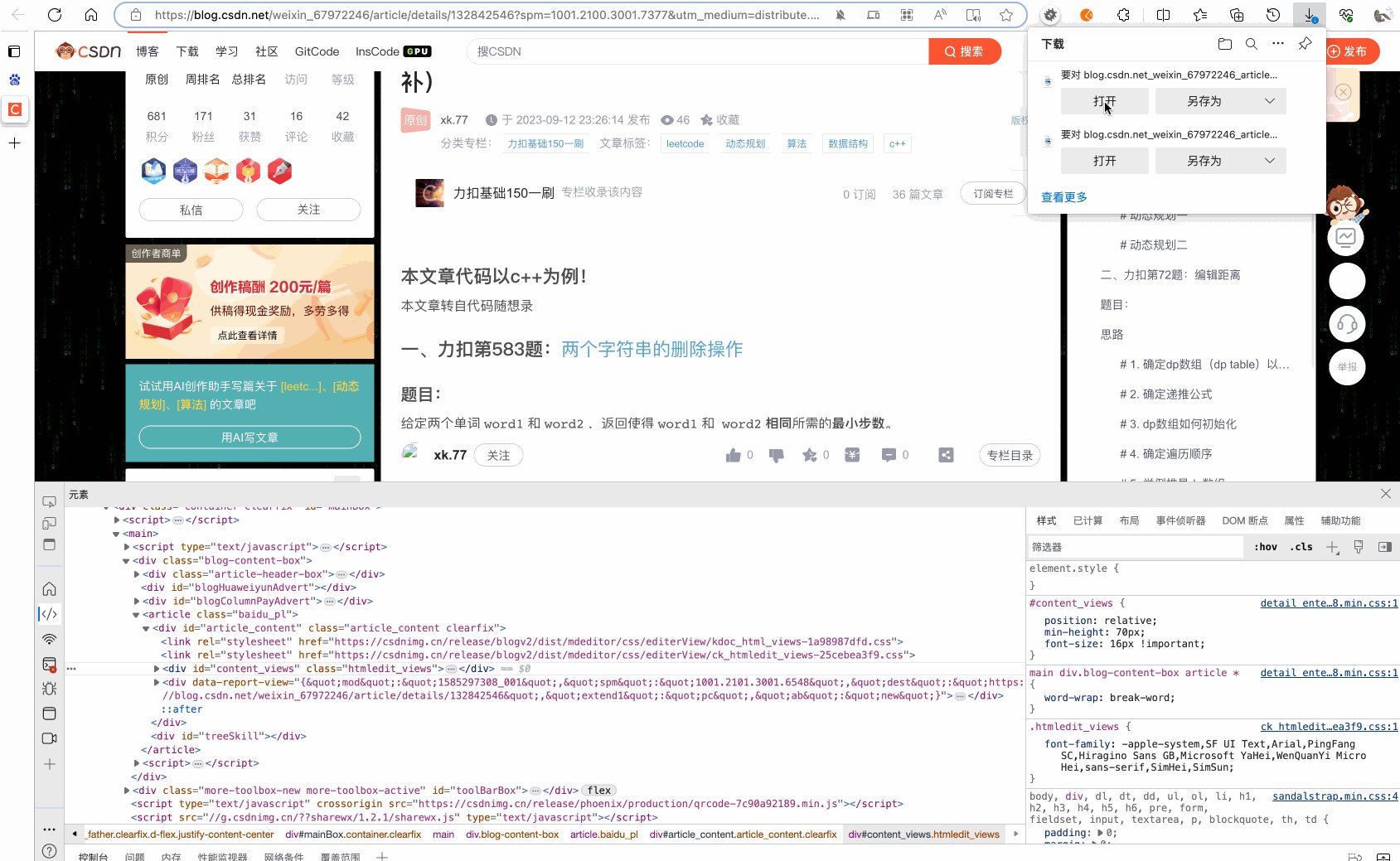
查看元素的代码
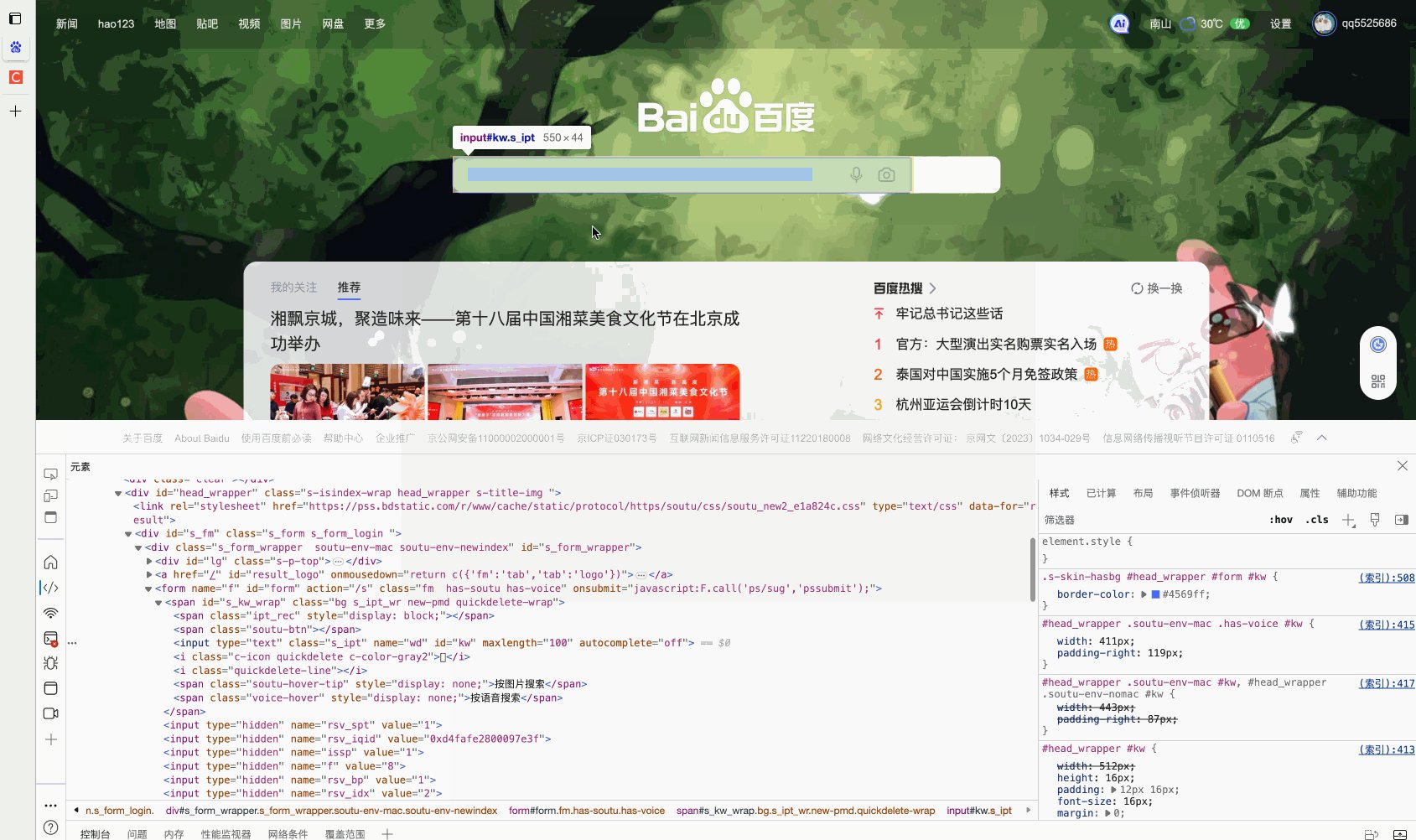
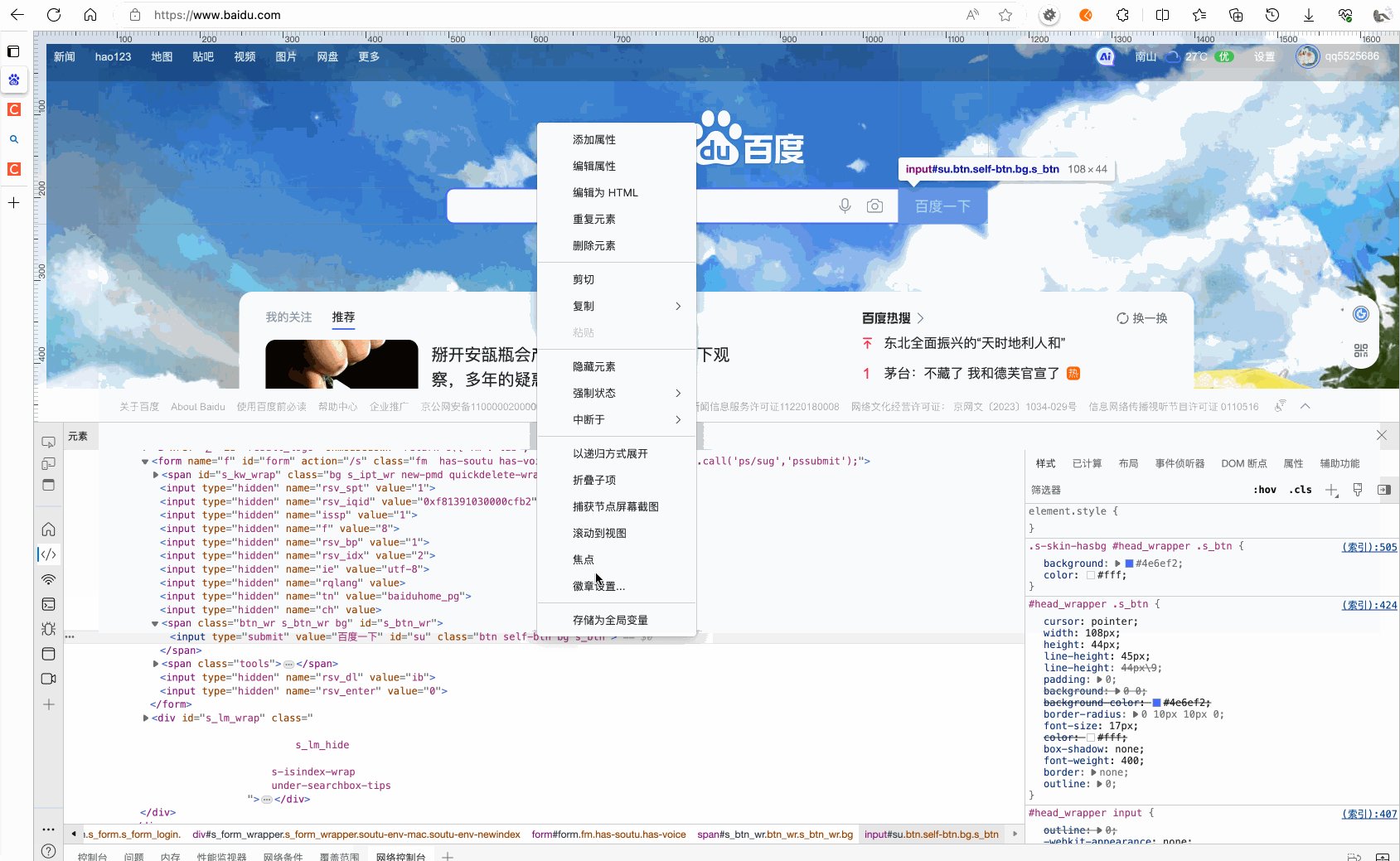
点击工具栏左上角箭头图标(Ctrl+Shift+C/Command+Shift+C),进入元素选择模式,鼠标单击页面上需要定位的元素,开发者工具会跳转到元素所在的代码区域,右键单击元素会弹出可操作的所有选项,可以对元素的属性进行增删查改,效果会立即作用在当前标签页,常用于调试开发中的页面样式
此处做的修改刷新页面后会复原为初始状态,调试好样式记得先把所做修改保存起来
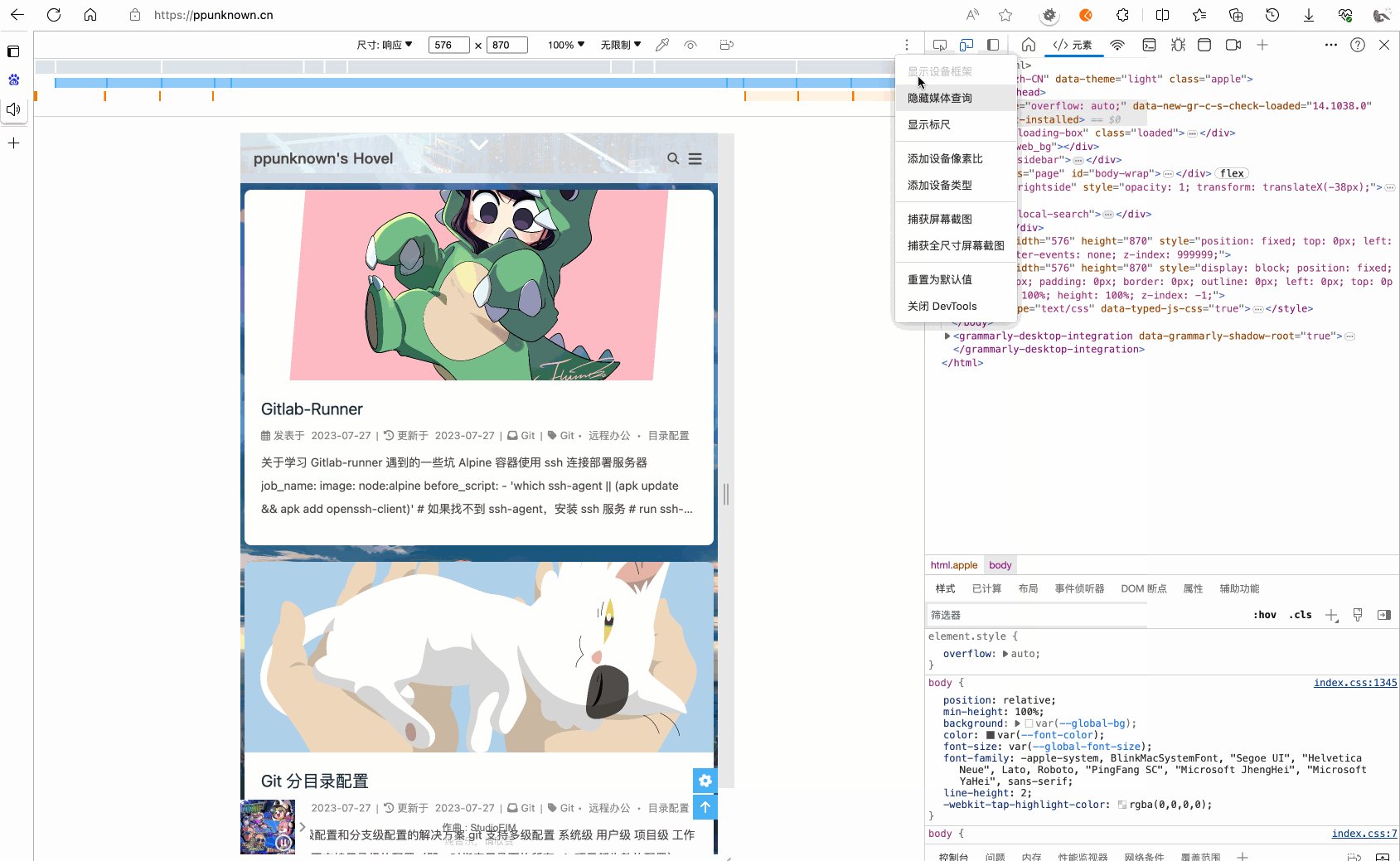
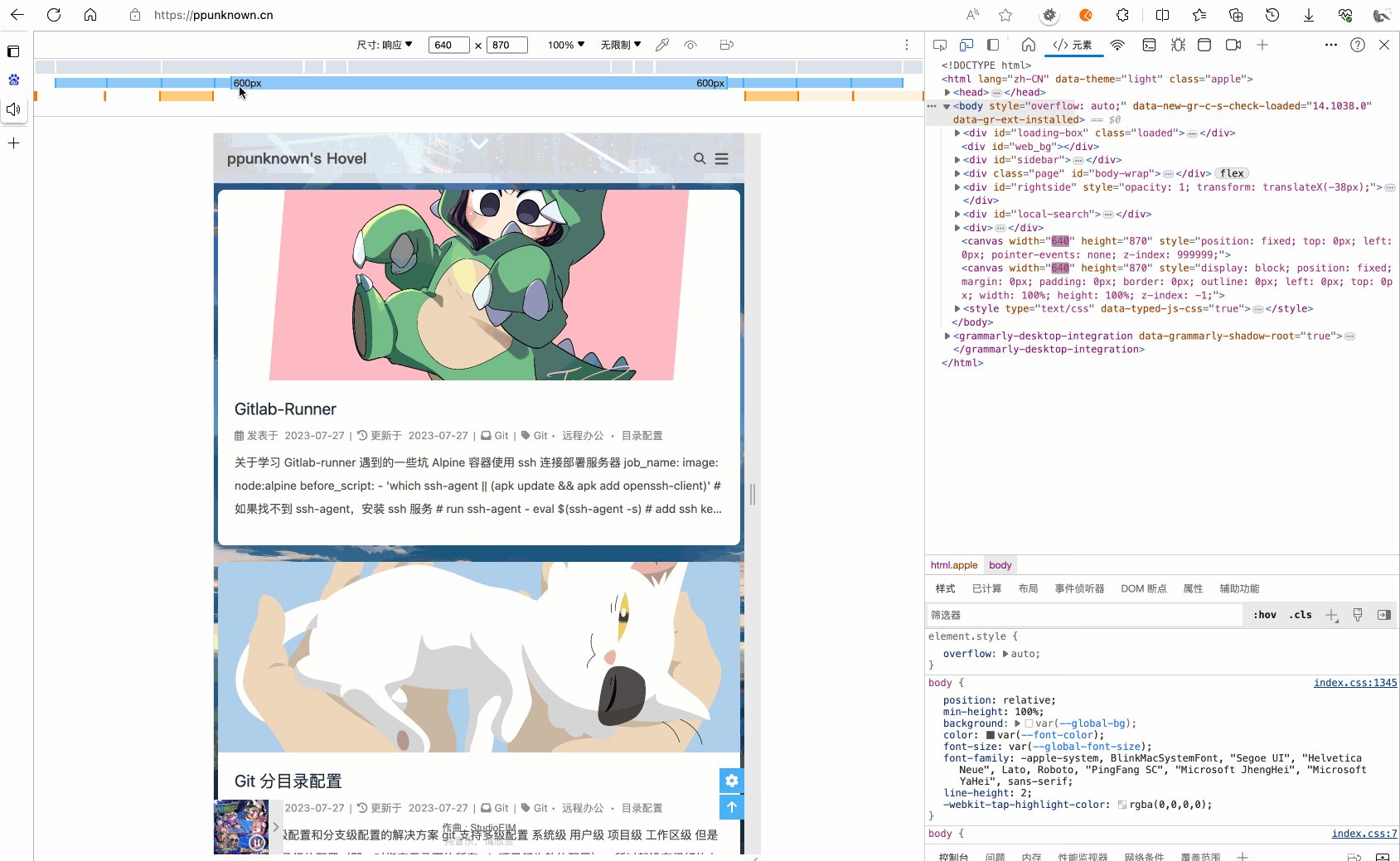
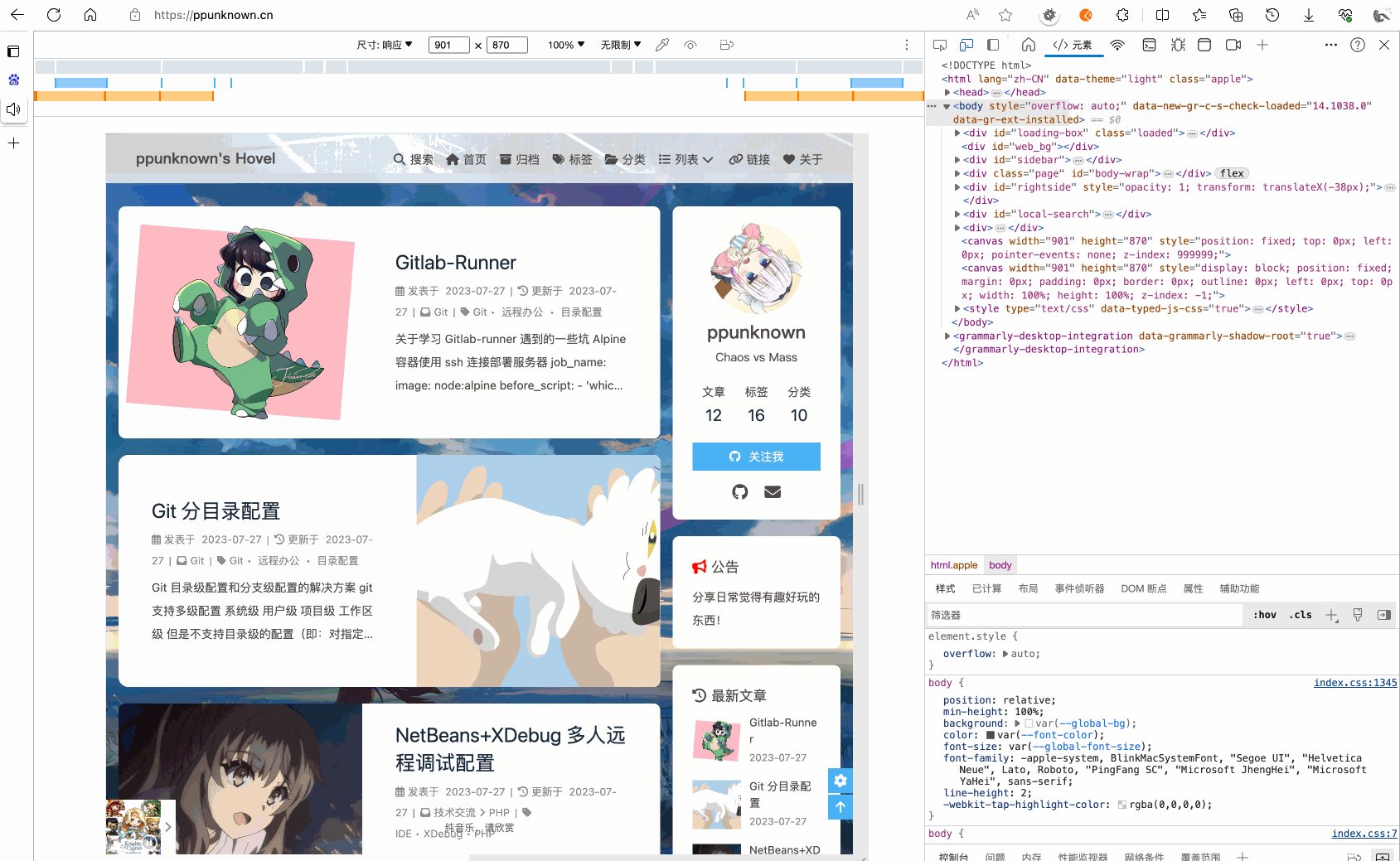
几个比较常用的技巧
切换设备显示模式:可以自由切换为手机/PC端页面,常用于验证不同尺寸下页面的显示
颜色取样器:在元素选择模式下,选择某个元素,点击右侧点样式栏,点击color属性,会弹出颜色选择器,此时鼠标会变成画笔,可以选择页面上的颜色,选择器会显示对应颜色代码
限制复制文本的页面复制文本:在元素选择模式下,选中要复制的文本,定位到文本所在元素,双击元素,使用 Ctrl+C 即可复制选中的文本,图片同理
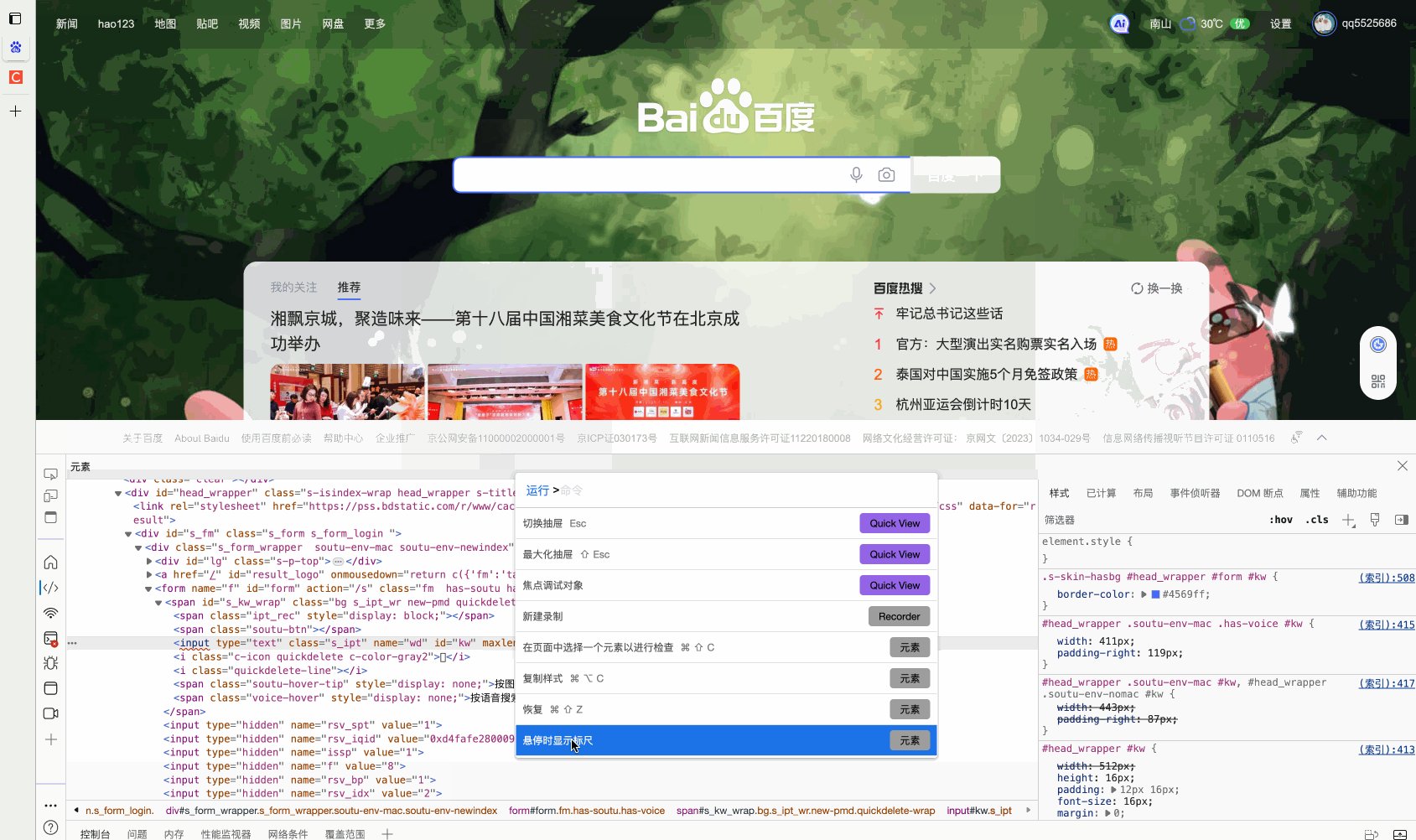
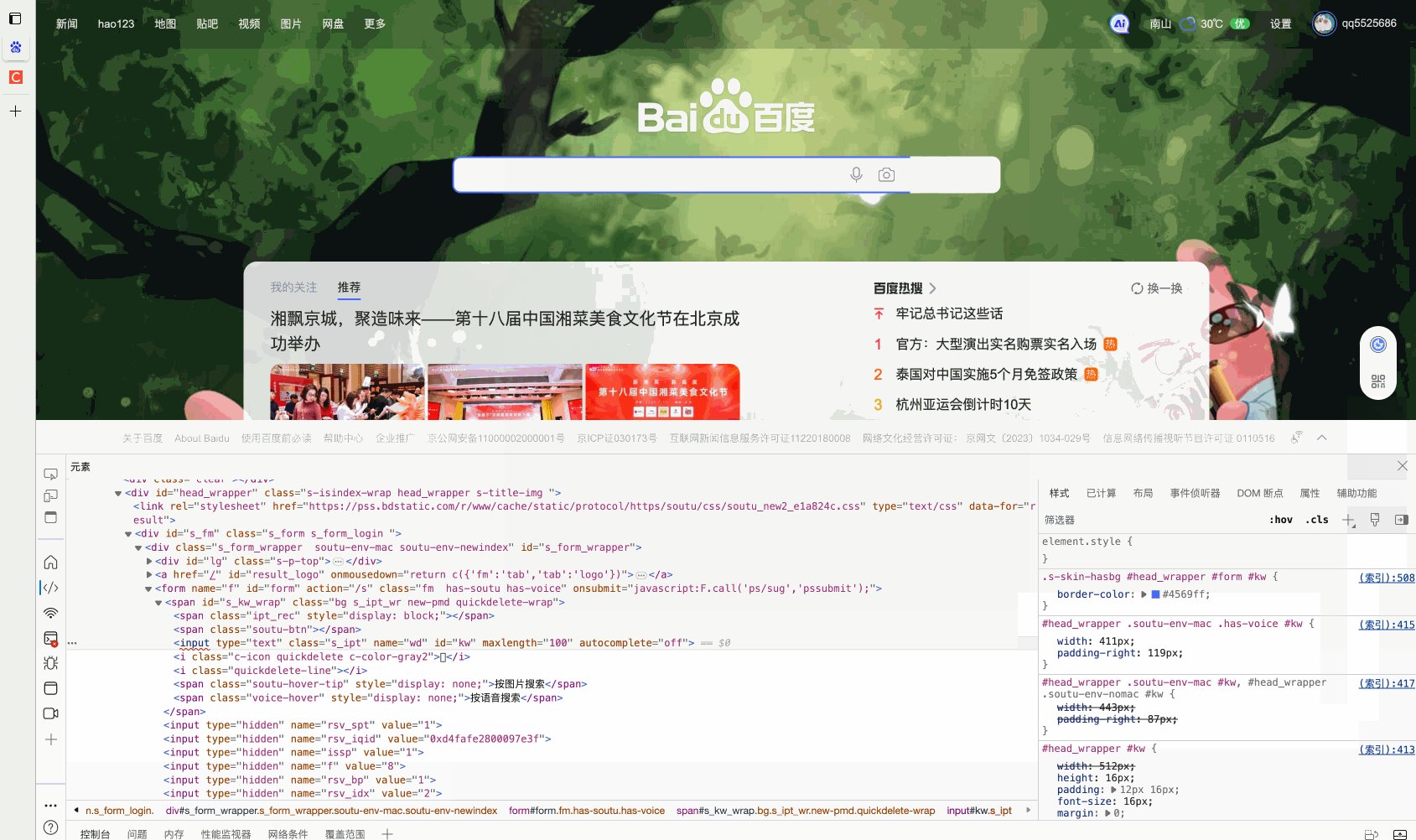
显示元素的坐标:打开开发者工具,键入 Ctrl+Shift+P 呼出命令菜单,选择 悬停时显示标尺 选项,此时,鼠标移动到开发工具中的元素代码上,会显示元素在页面上的坐标信息,这对于UI的布局设计很有作用
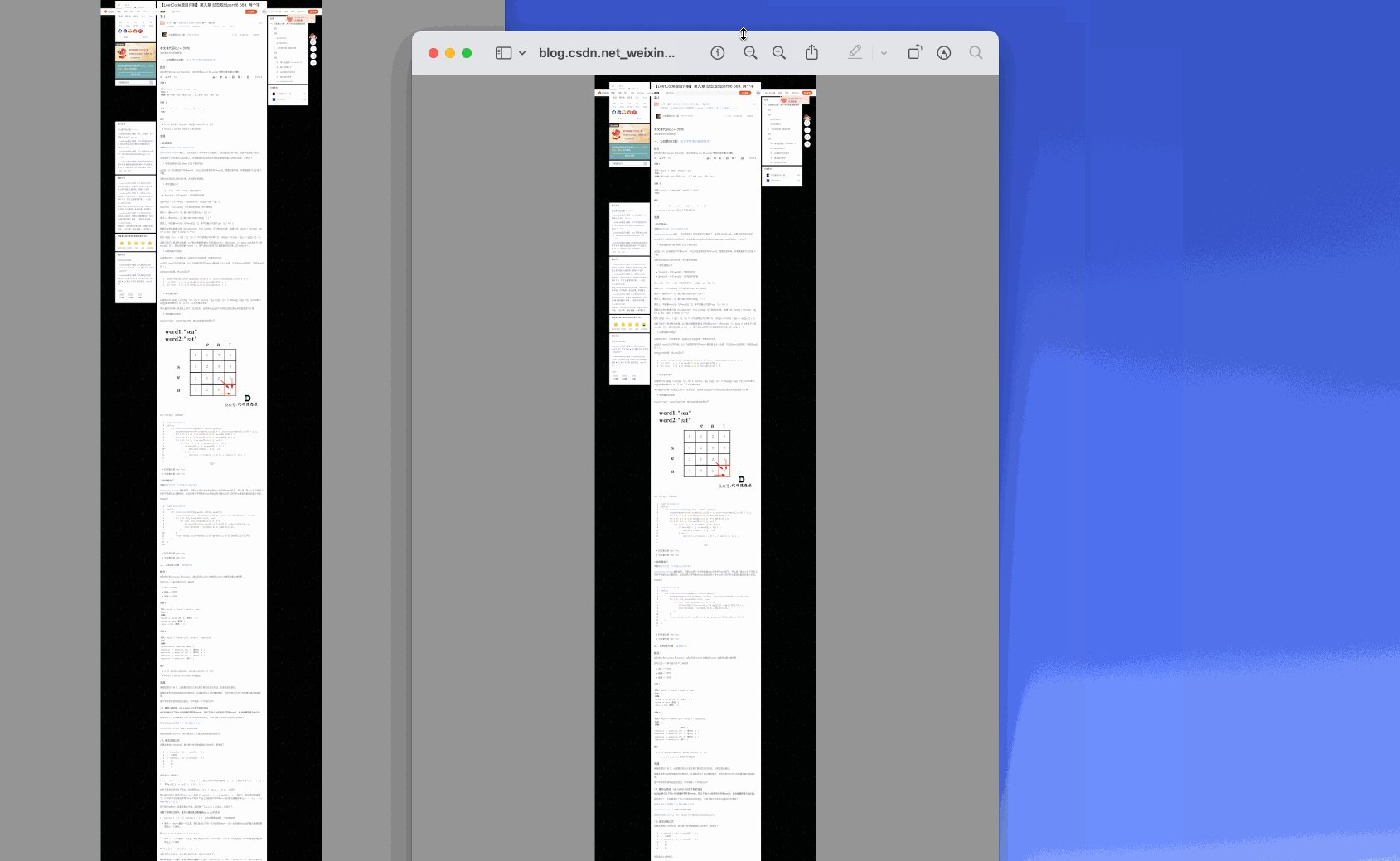
捕获网页全部(选中)内容:打开开发者工具,键入 Ctrl+Shift+P 呼出命令菜单,选择 捕获全尺寸屏幕截图 选项,此时会生成一个当前页面所有内容的图片,点击下载即可,用于截取滚动页面特别好用
复制元素路径:Class Selector 或 XPath,常用于UI自动化测试
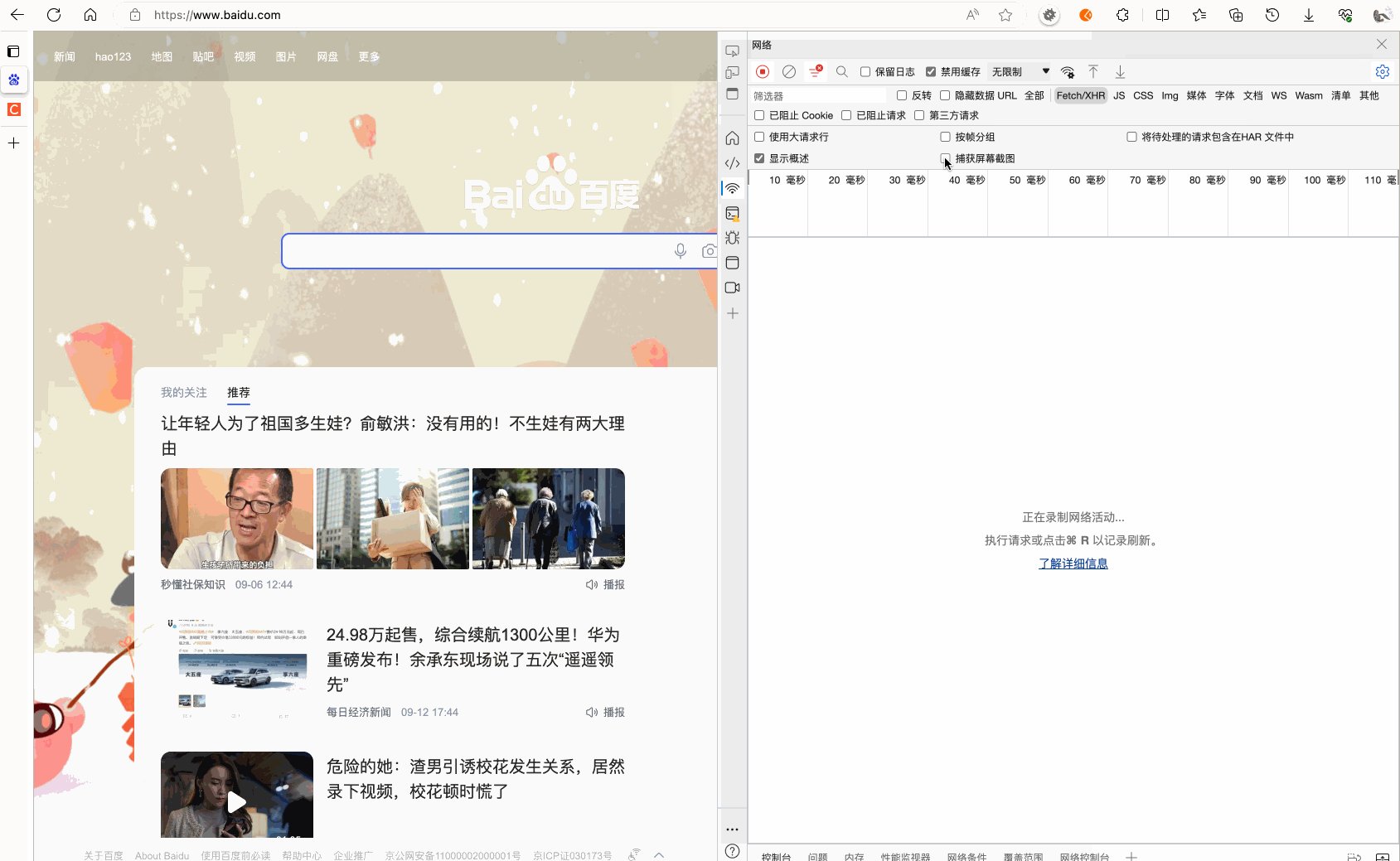
网络
在这里可以看到当前页面所有的请求,同时可以针对不同的请求类型进行筛选,用于分析和监视网页加载过程中的网络请求和响应
通常包括以下功能:
-
请求列表:显示页面加载期间发出的所有网络请求,包括HTML、CSS、JavaScript文件、图像、API请求等。每个请求都有详细信息,如请求方法、状态码、请求时间和大小等。
-
请求详细信息:单击特定请求以查看更多详细信息,如请求标头、响应标头、cookie、参数等。这对于调试和分析请求非常有用。
-
过滤和搜索:根据不同的条件对请求进行过滤和搜索,以找到特定类型的请求或特定时间段内的请求。对于接口请求来说,最常用的筛选类型为
Fetch/XHR -
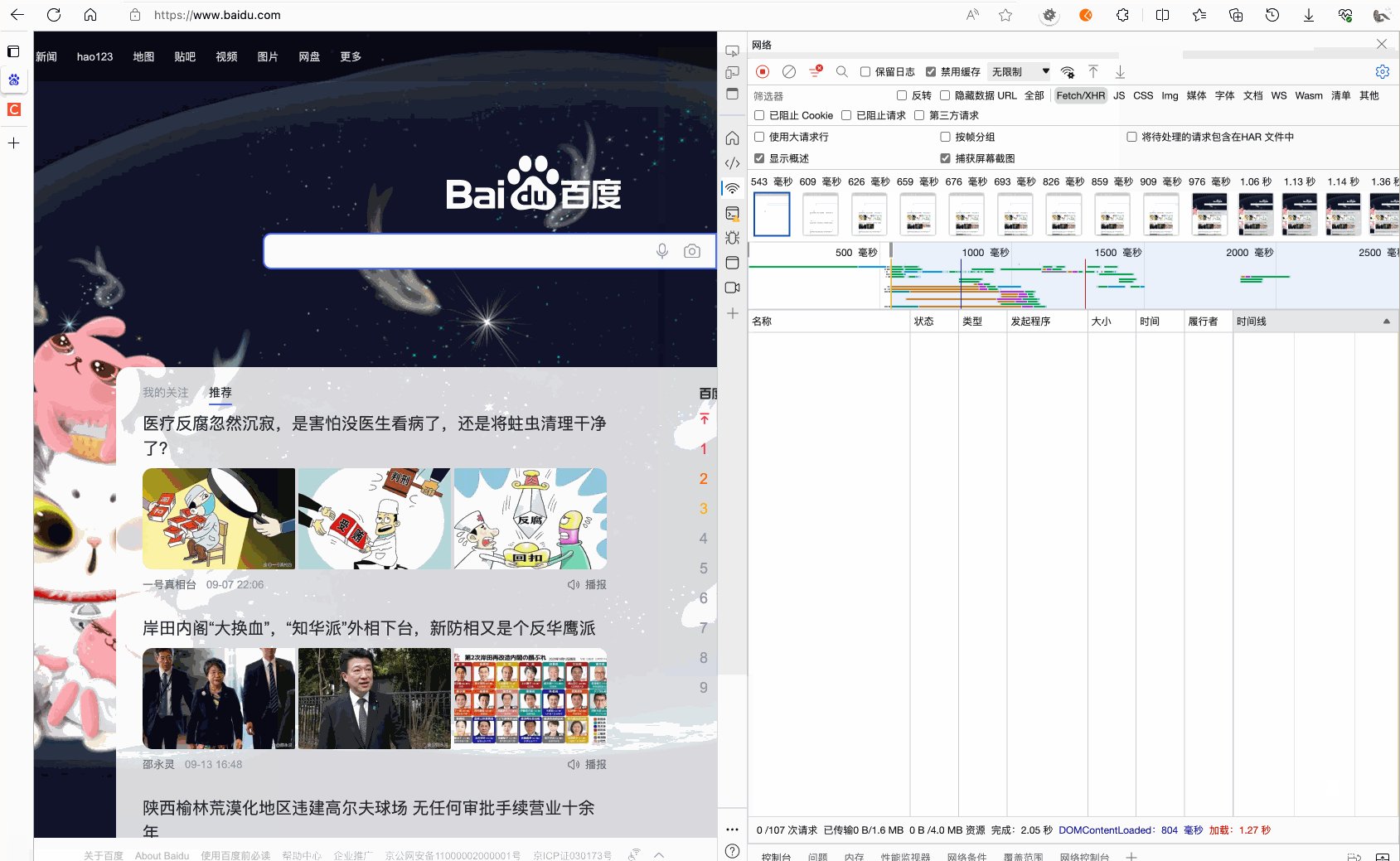
性能分析:网络模块还可以显示页面加载时间线,以了解每个请求的时间轴,从而识别潜在的性能问题。
-
缓存管理:查看并清除浏览器缓存,常用在开发时强制重新加载资源
-
请求修改:手动修改请求的标头或参数,以模拟不同的请求条件,这对于测试和调试非常有用。
几个常用的场景
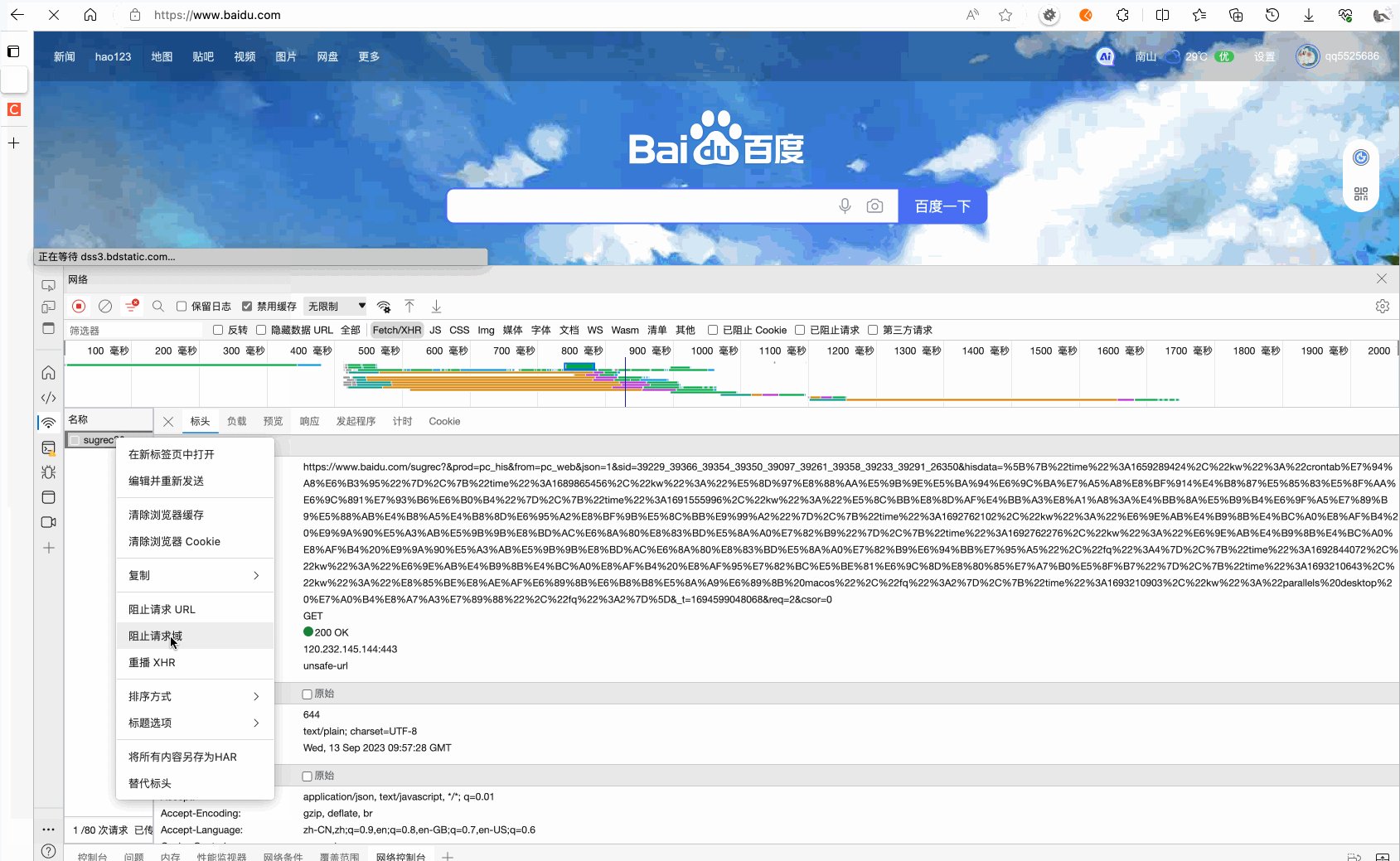
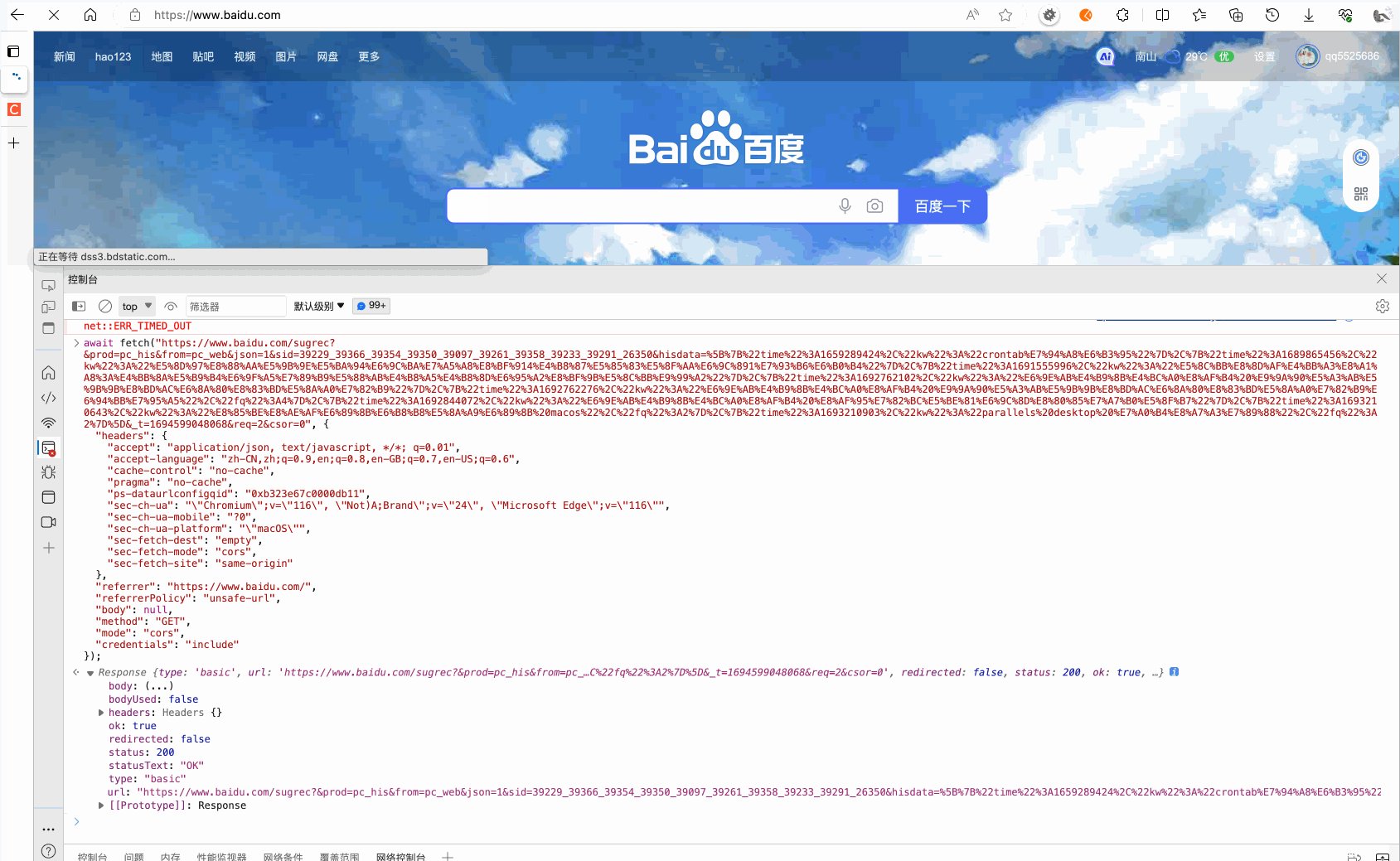
修改请求:针对某个请求,修改请求头/请求参数等,重新发起请求,查看返回的响应
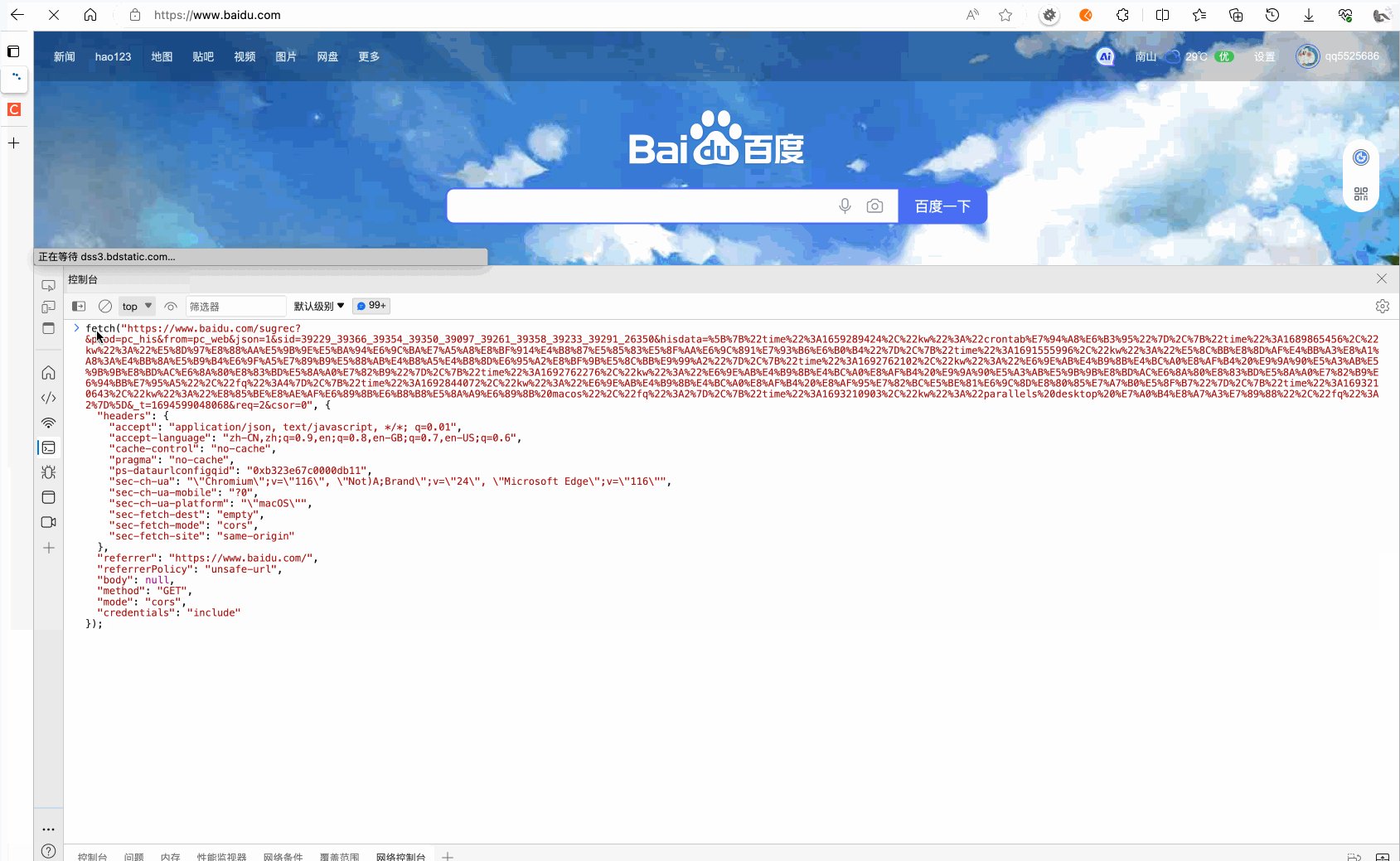
请求格式转换:将选中的请求转换为各种网络请求工具的格式,如 cUrl, NodeJSFetch 等
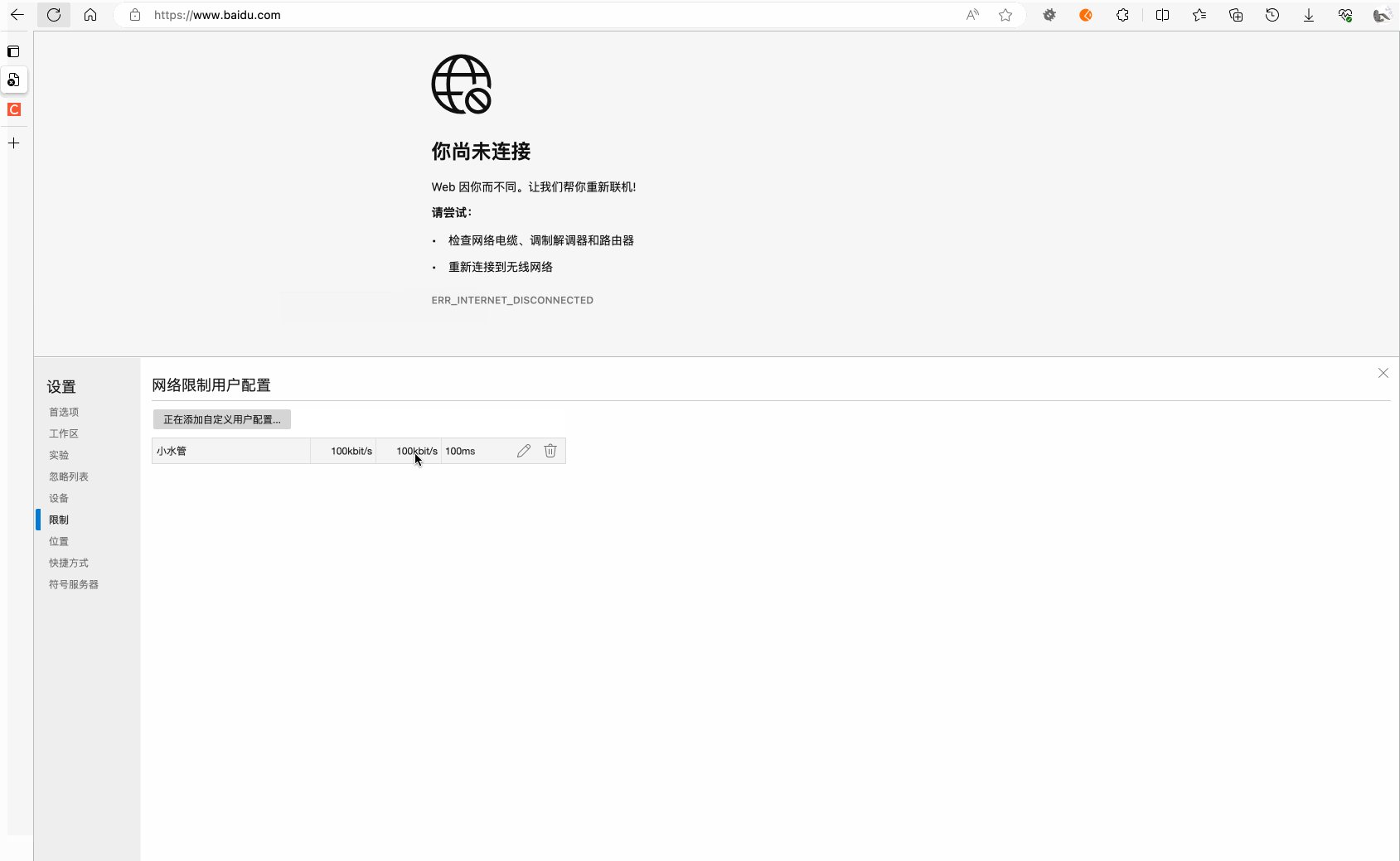
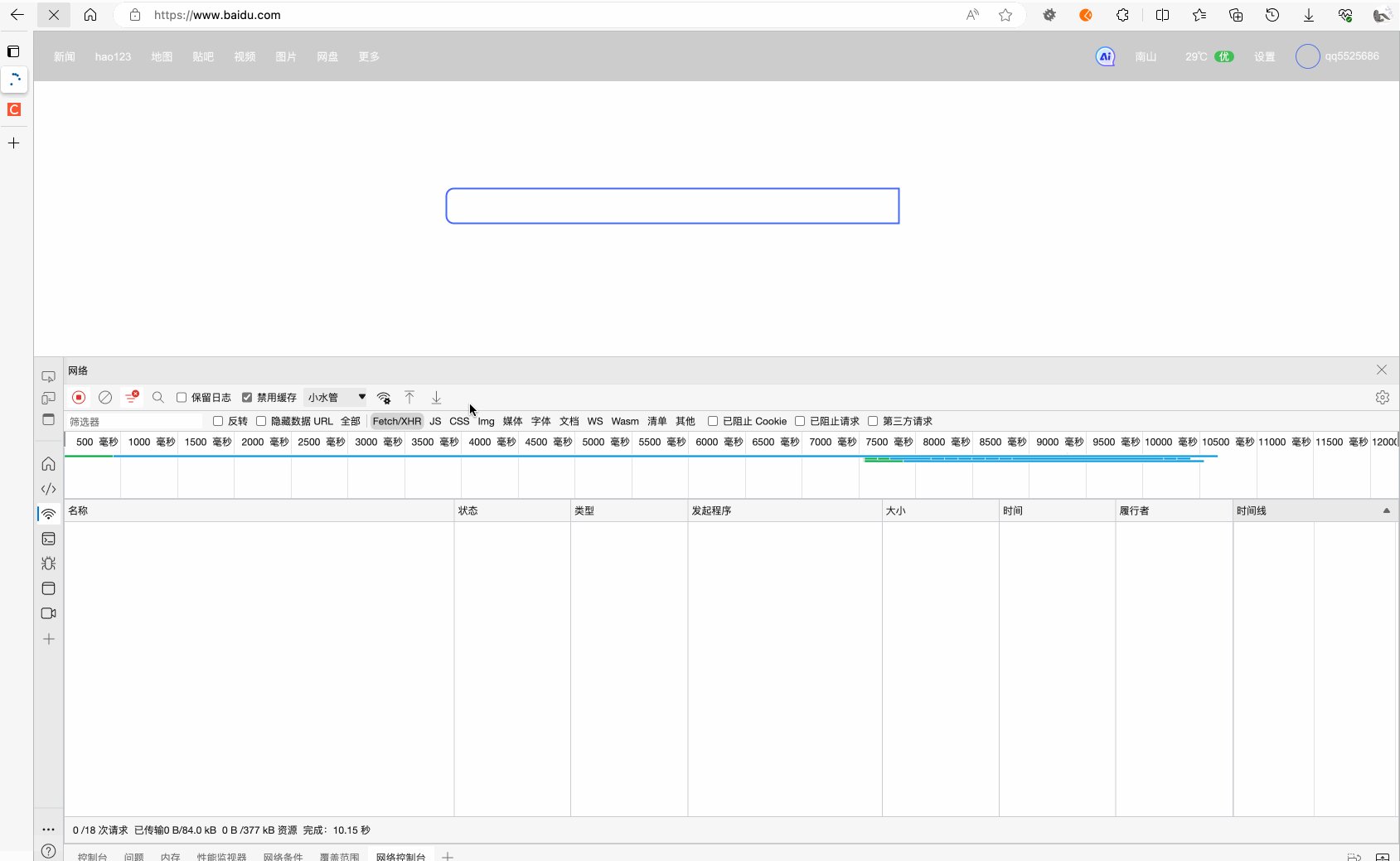
浏览器网速限制:内置了快速3G,慢速3G以及脱机的预设,也可以根据自己的需求自定义网速限制,常用于检测页面在各种网络环境下的加载速度
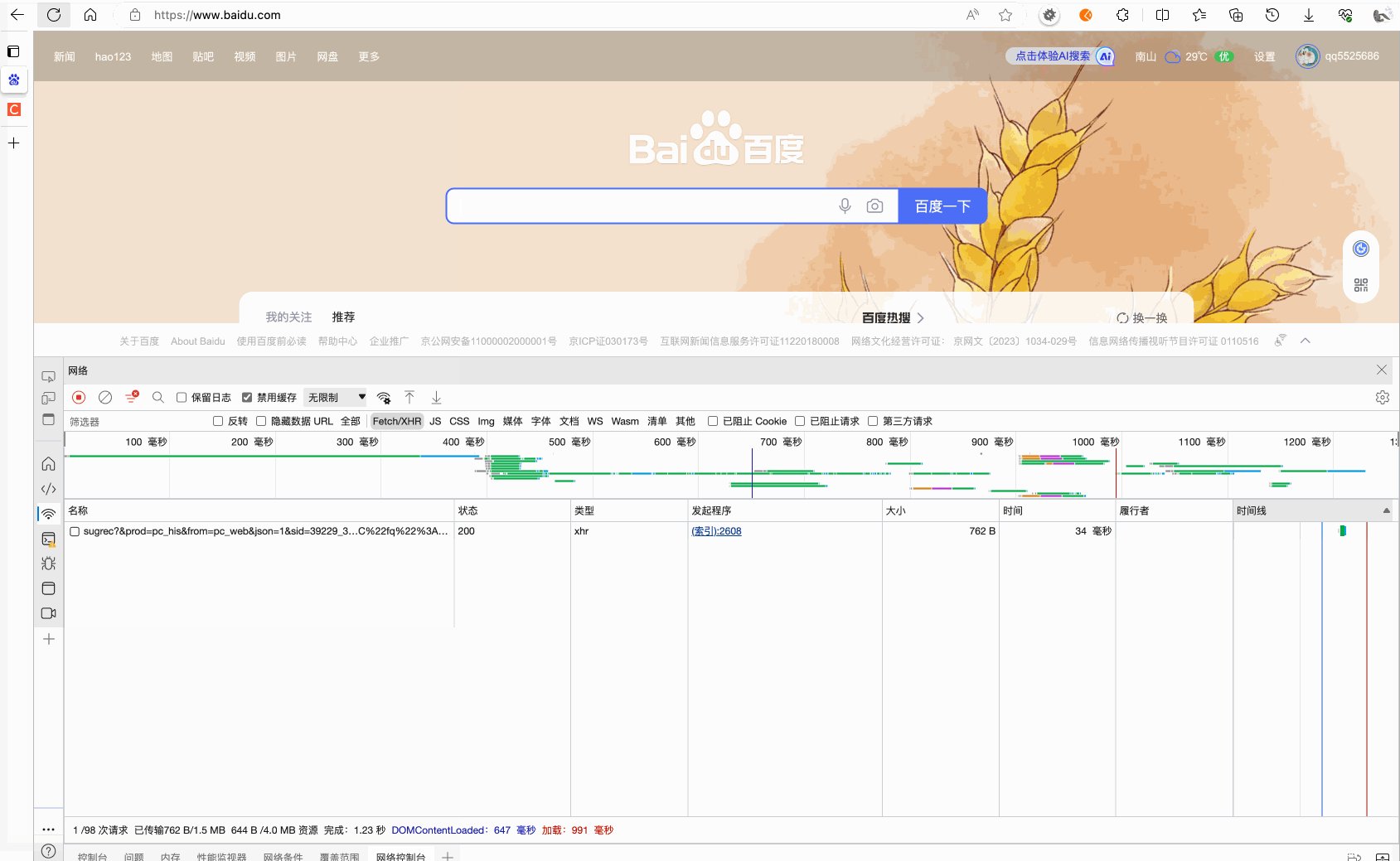
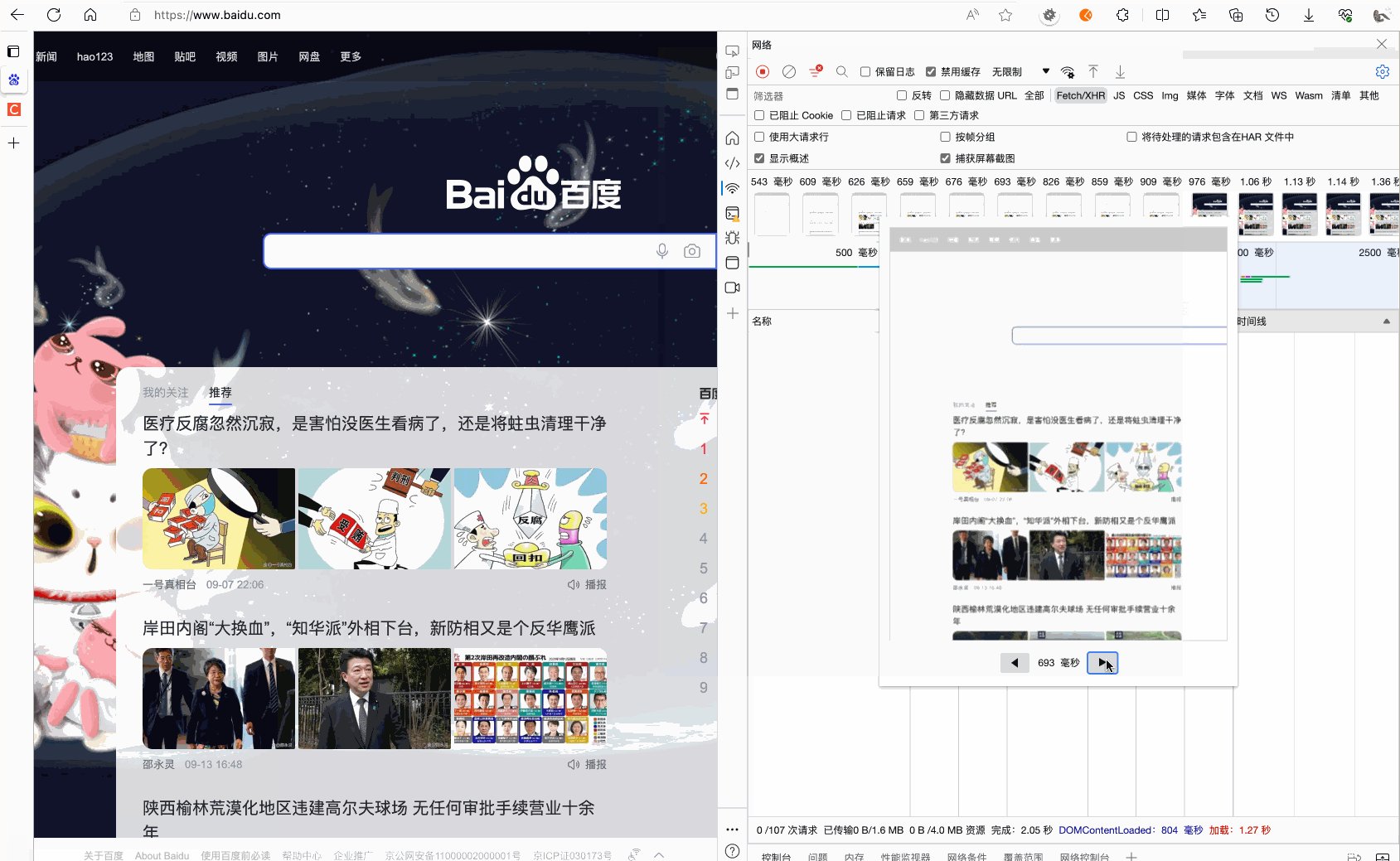
查看页面加载进度:可以查看页面从进入到完全渲染各个采样时间点的加载情况
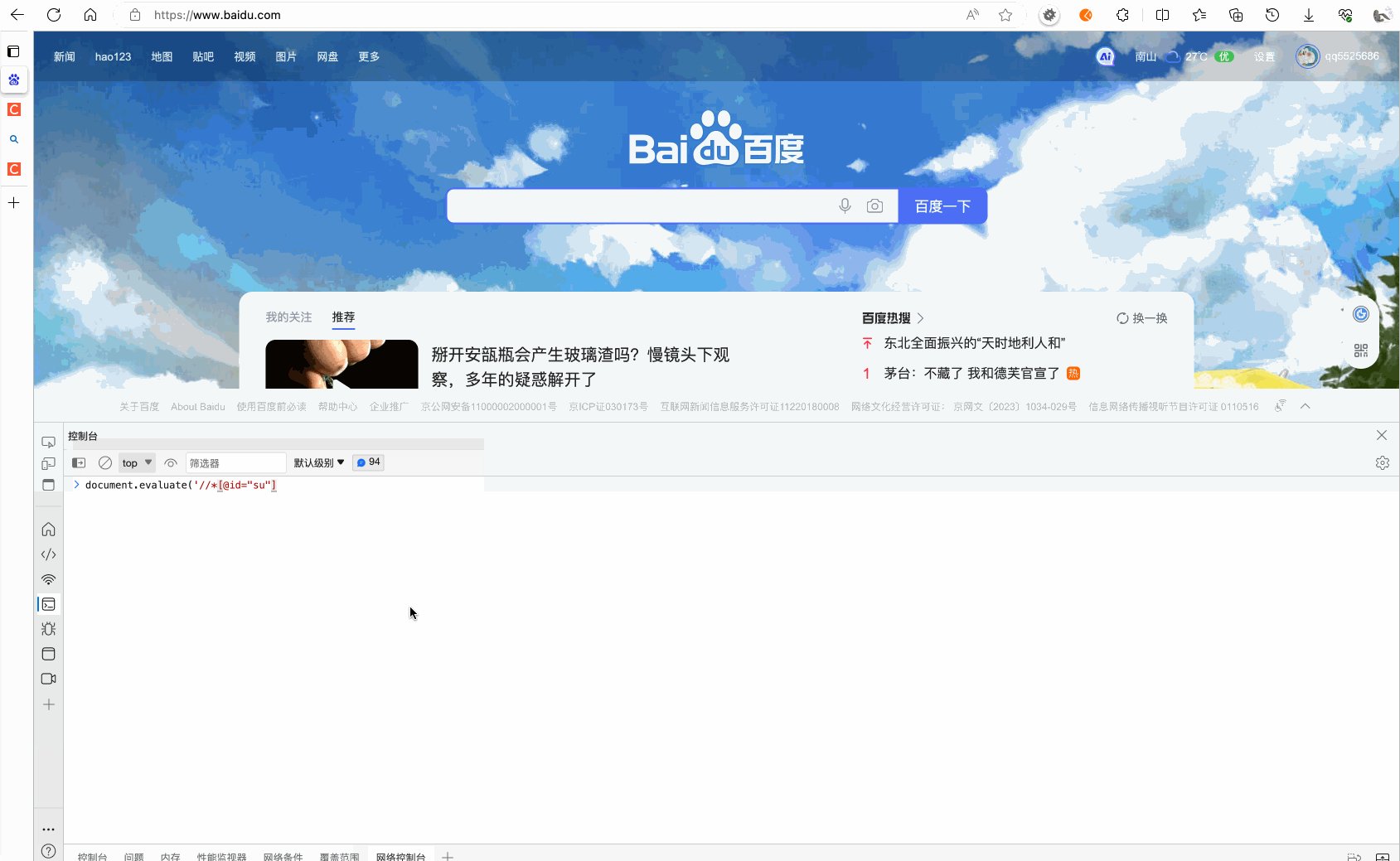
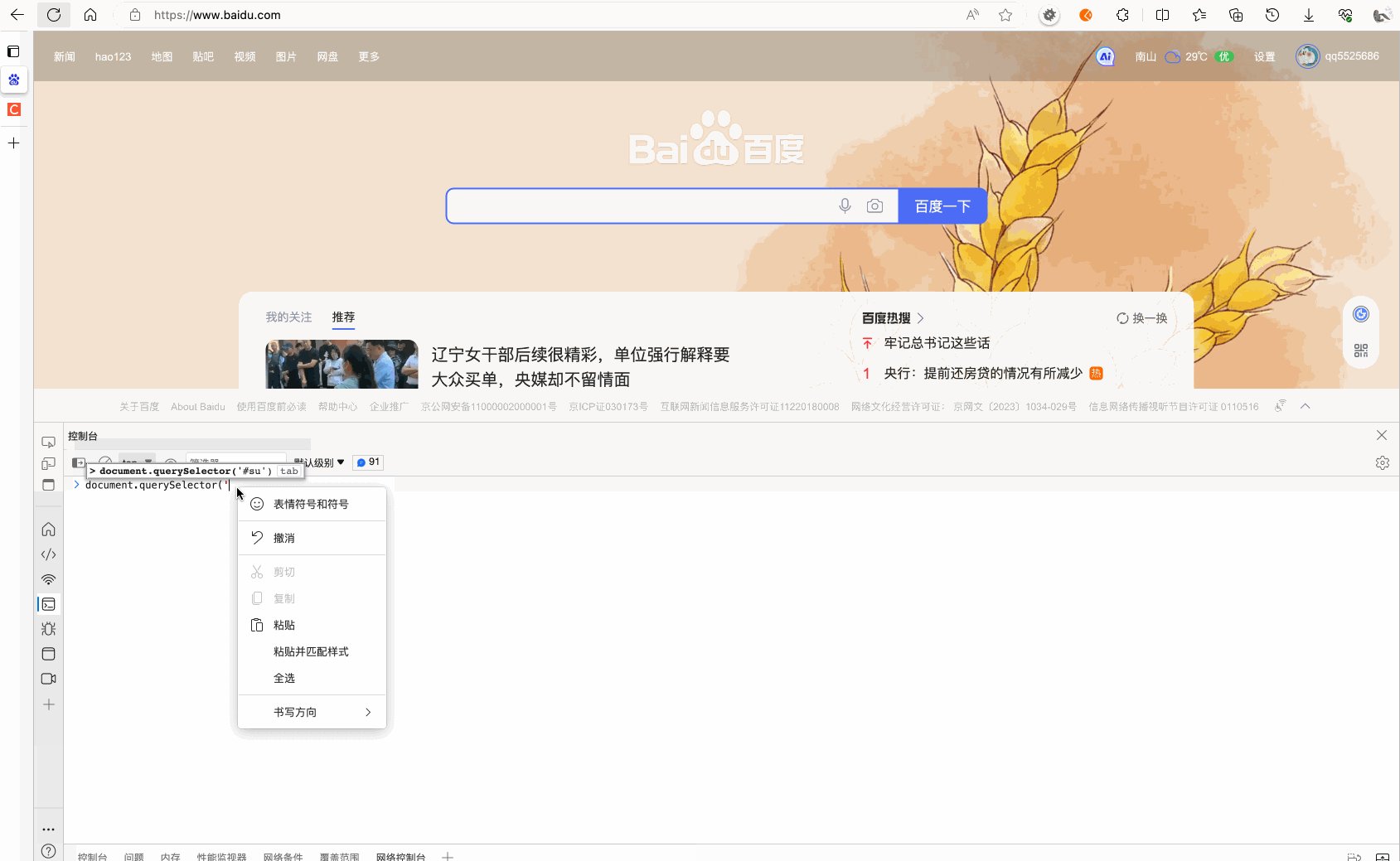
控制台
主要应用场景:
-
调试JavaScript代码:在控制台中执行JavaScript代码,用于调试和测试网页上的脚本。逐行执行代码、设置断点、查看变量的值以及捕获错误消息
-
输出调试信息:可以使用
console.log()、console.error()等函数在控制台中输出调试信息 -
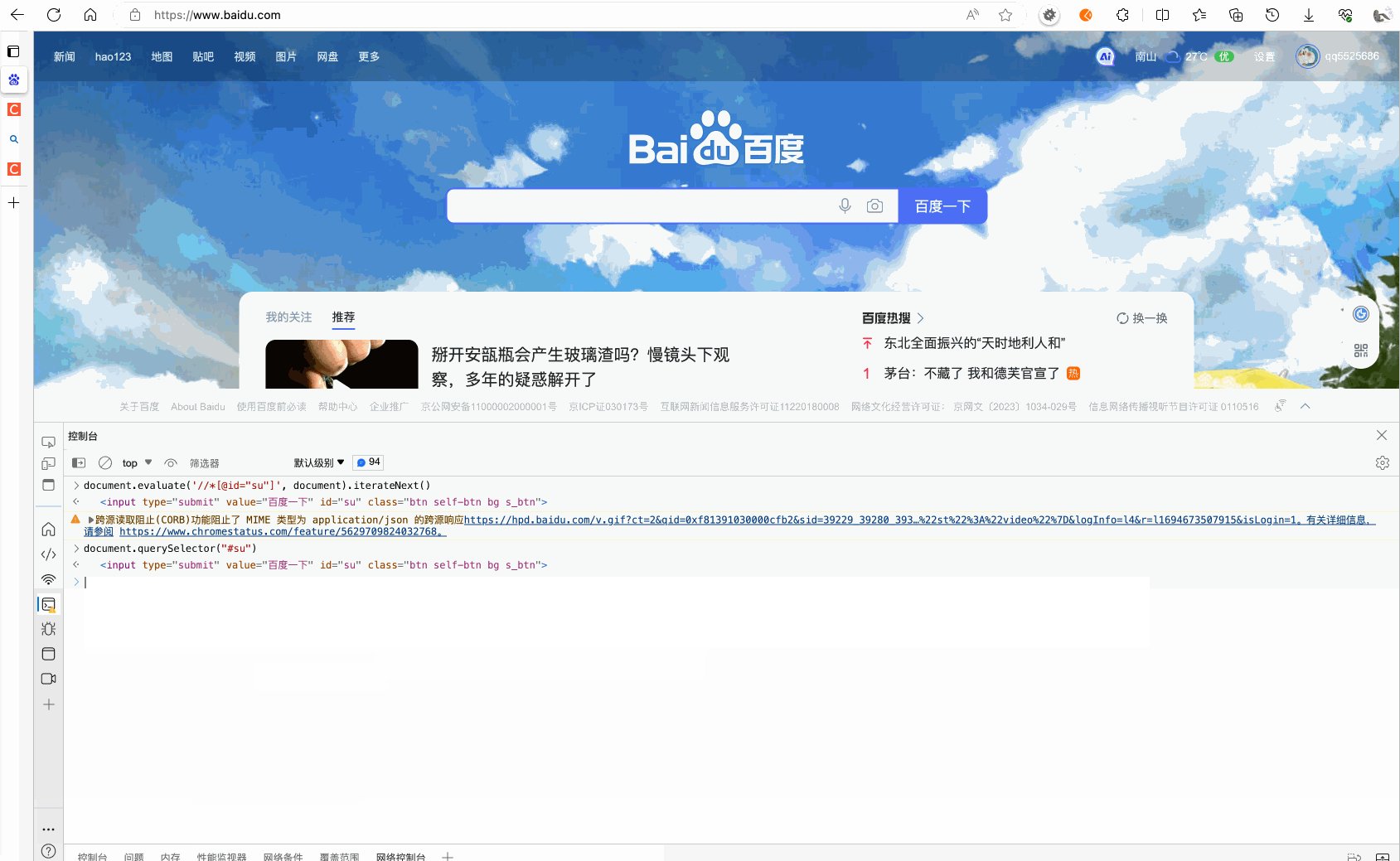
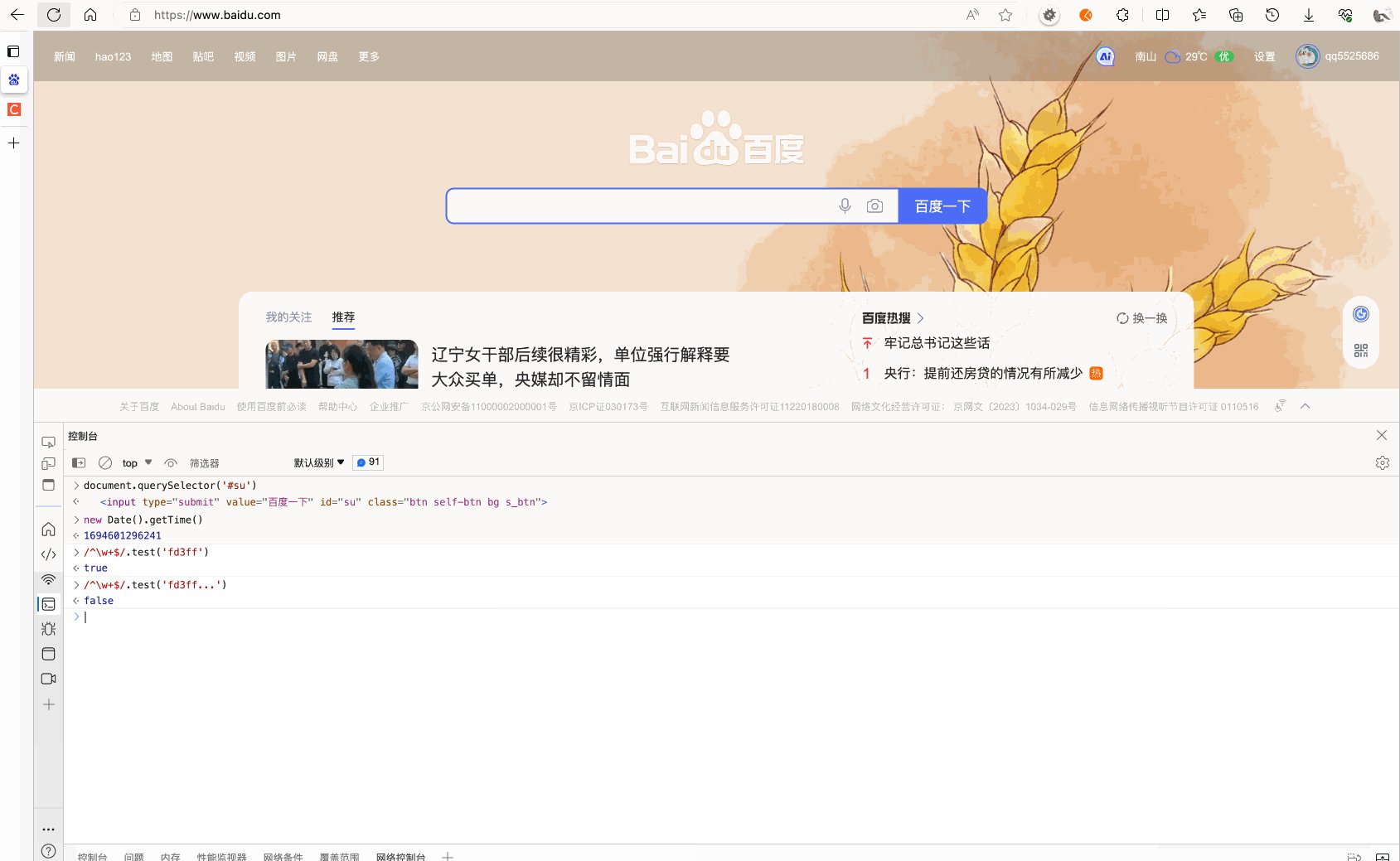
执行命令:在控制台中执行各种命令,例如查找DOM元素、修改网页内容、触发事件等
-
性能分析:控制台还提供性能分析工具,可用于评估网页的性能,并检测潜在的性能瓶颈
-
查看错误消息:当网页上发生JavaScript错误时,错误消息将显示在控制台中,定位和解决问题。
-
监视网络活动:在控制台中查看网络请求和响应,以便诊断网络问题或了解网页加载过程。
-
执行浏览器命令:某些浏览器特定的命令可以在控制台中执行,例如清除缓存、改变用户代理等。
以上只是比较概括的说法,日常大家也基本不怎么用到,大家用到更多的场景可能是:
用于测试 JS正则 表达式,获取浏览器当前时间戳,选取页面元素等
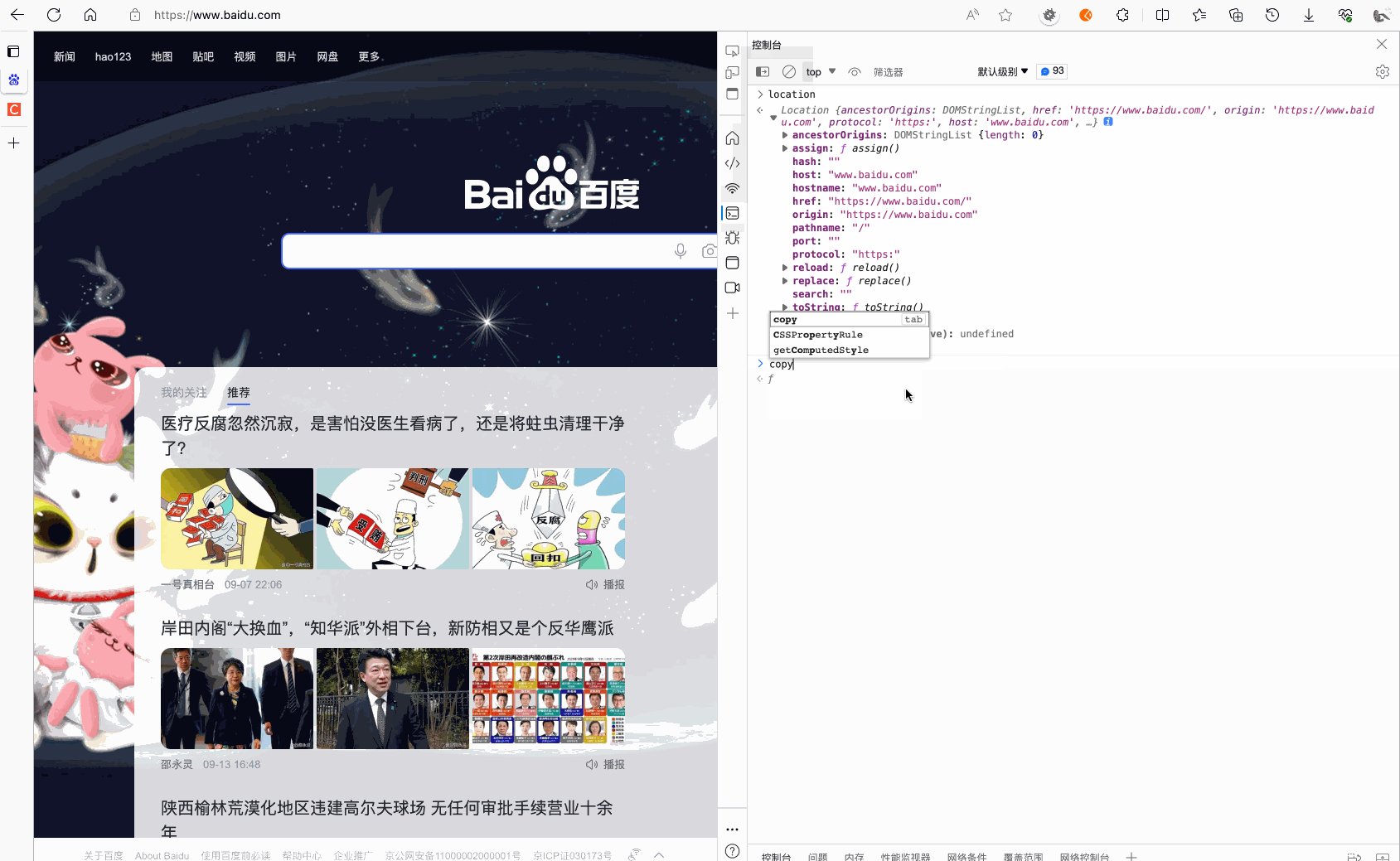
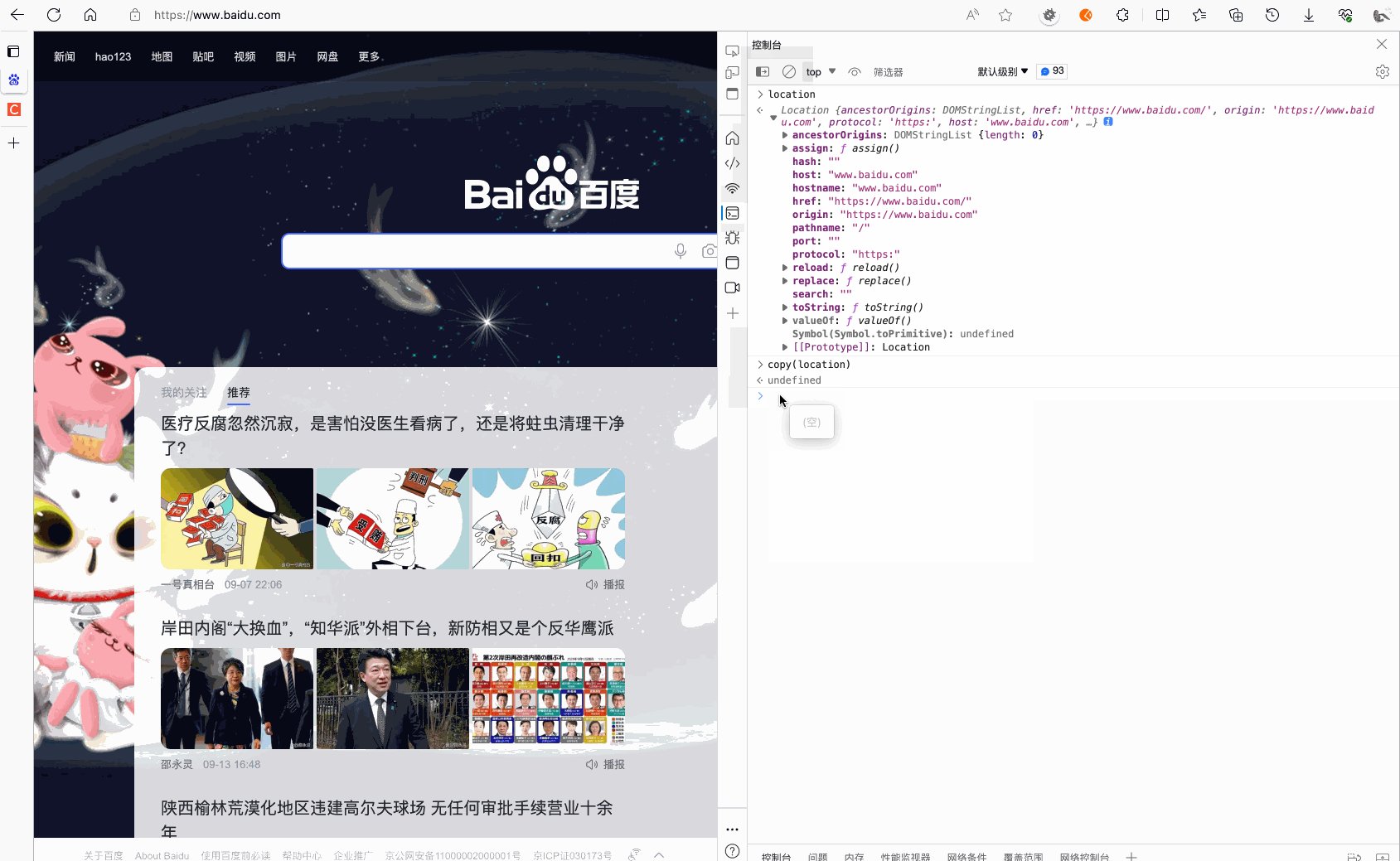
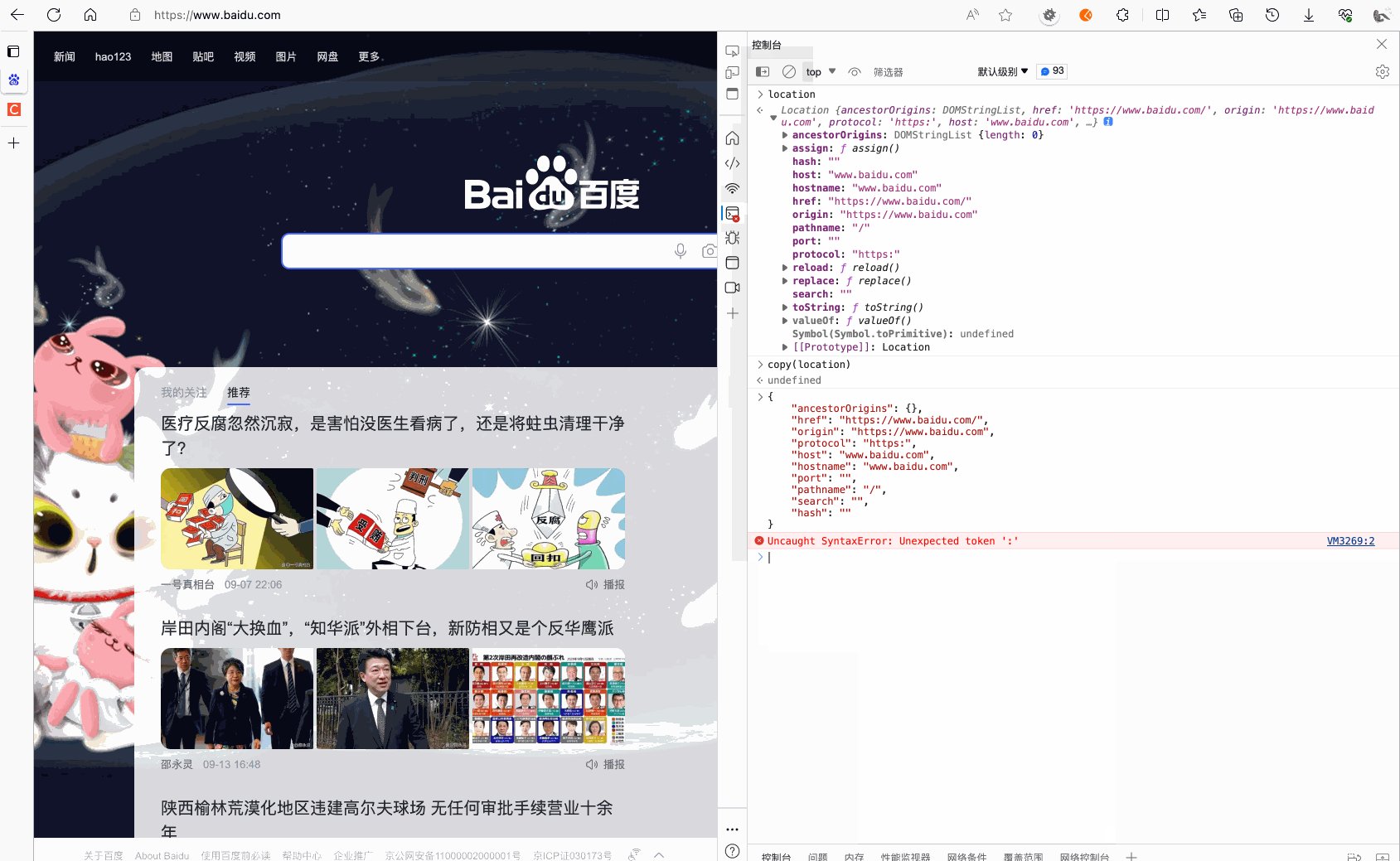
复制变量值到剪切板
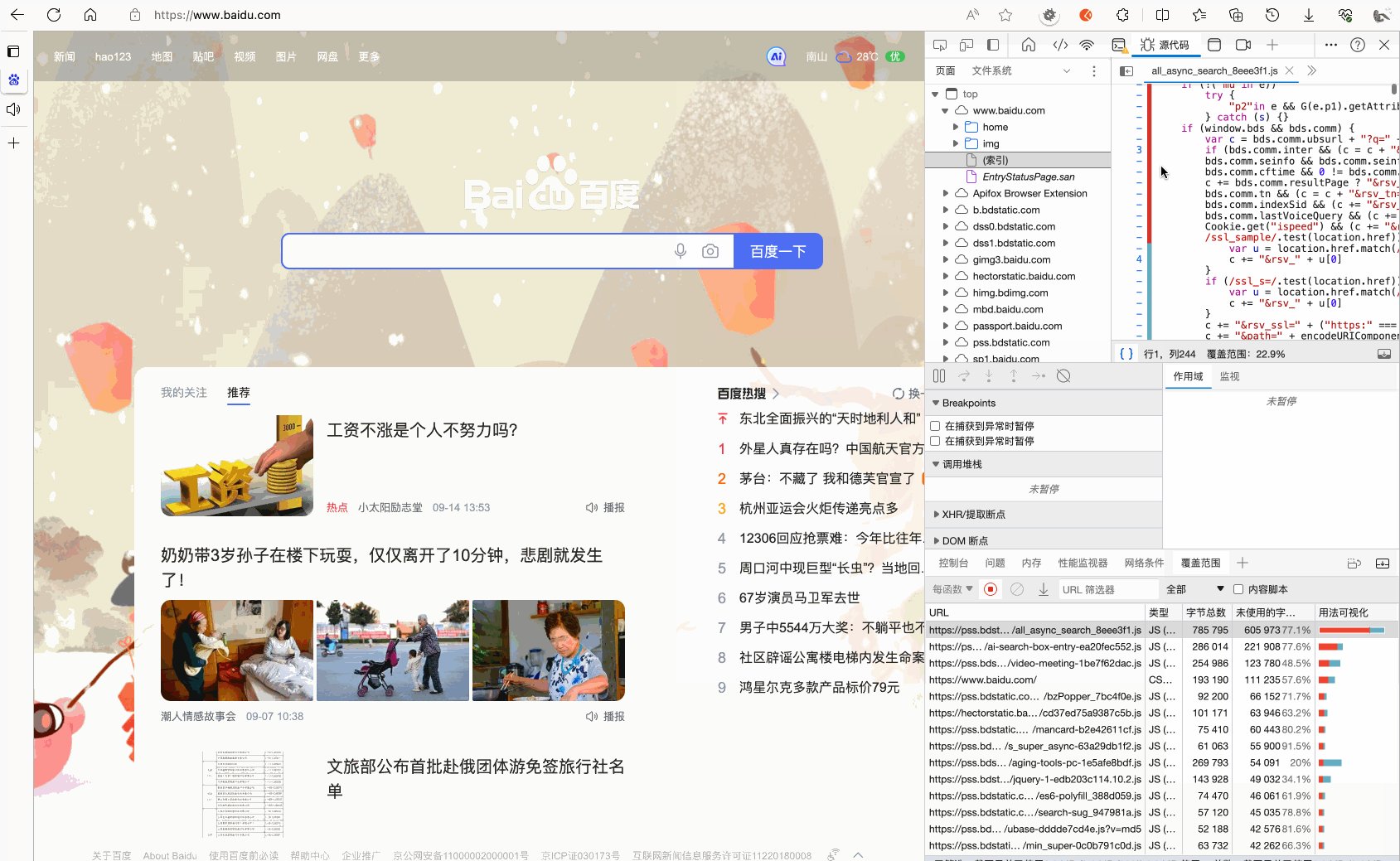
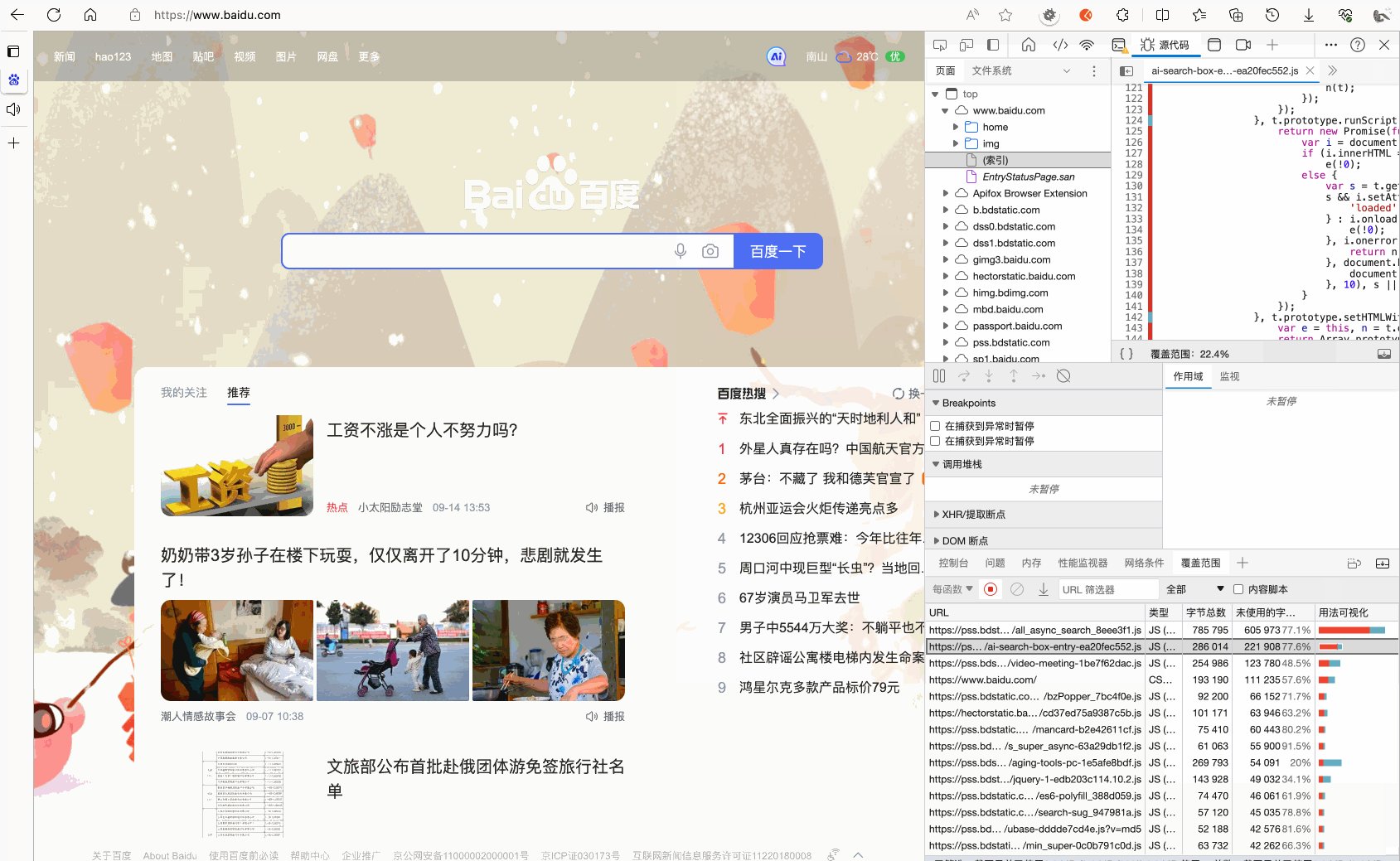
查看代码覆盖范围:打开开发者工具,键入 Ctrl+Shift+P 呼出命令菜单,选择 开始检测覆盖率并显示结果 选项